
@_tenbiです。MacBook Airを購入してからというものの、数々のブログエディタを試して来ましたが、やはり「こいつしかいない!」ということであのMarsEditを購入いたしました。
価格: ¥3,450
カテゴリ: ソーシャルネットワーキング, 仕事効率化
App Storeで詳細を見る
購入方法
MarsEditを購入するには
・公式サイトからドルで購入
・Mac AppStoreから3,450円で購入
の2通りがあります。公式サイトからであれば、30日間のトライアル版もダウンロードできるので、まずはそちらをダウンロードするのがおすすめです。
MarsEdit 3 – Desktop blog editing for the Mac.
公式サイト
公式サイトからトライアル版をダウンロードするときは、「Free,30-days trial」の横にあるリンクからダウンロードします。

Mac AppStoreから購入する時は、検索窓で「MarsEdit」と検索し、購入します。僕はこちらから購入しました。今はドル価格も不安定なので、Mac AppStoreから購入した方が安く済むかもしれません。
価格: ¥3,450
カテゴリ: ソーシャルネットワーキング, 仕事効率化
App Storeで詳細を見る
設定、使い方
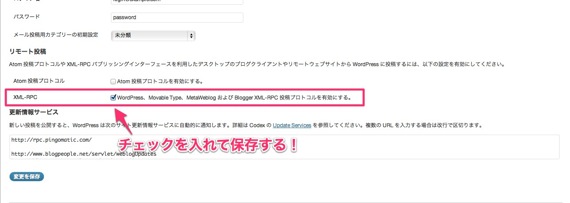
あなたのお使いのブログサービスがWordPressの場合、
ダッシュボード→設定→投稿設定
にある「リモート投稿」の、XML-RPCにチェックを入れて保存します。

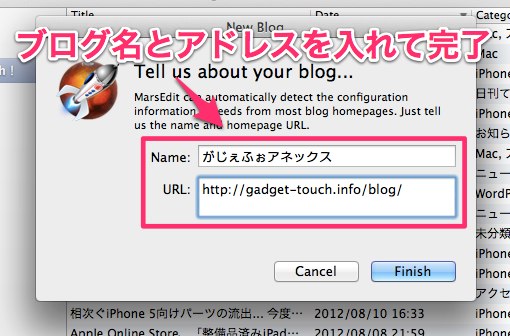
次に、MarsEditの「File」メニューから「New Blog」を選択。あなたのブログタイトルとアドレスを入れれば完了です。

MarsEditのここが良かった!!おすすめポイント
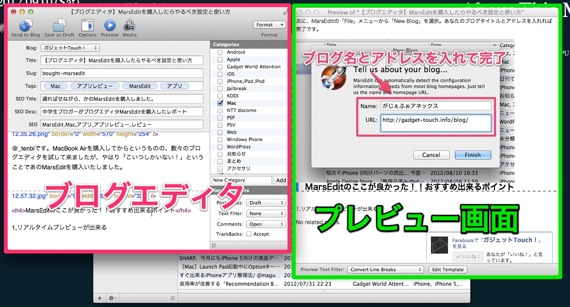
1,リアルタイムプレビューが出来る
MarsEditの最大にして最強の特徴だと思うのが、このリアルタイムでプレビューが出来るという点。

このように、ブログ投稿画面とプレビュー画面を左右に配置することで、わざわざ追うレビューを何度も更新する事なく執筆作業に集中することができます。
また、このプレビュー画面は簡単に自分のブログデザインに変更することも可能なので、「このタイトルの長さなら一行に収められる」「こおくらいの文の長さが適切だ」といったように、デザインに合わせた記事の作成が出来る用になります。
自分のブログデザインに変更する方法は、以下のリンクから見ることができます。
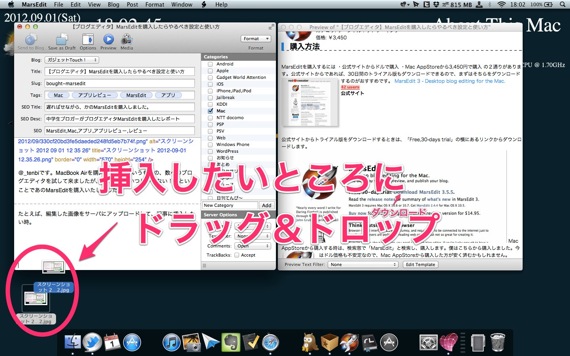
2,メディア挿入が簡単
その次におすすめしたいポイントはここ。めちゃくちゃ簡単に画像やFlickr上の画像を記事に挿入できます。
たとえば、編集した画像をサーバにアップロードして、記事に挿入したい時。

こうやって、アップロードしたい画像をドラッグ&ドロップするだけで記事に挿入できます。
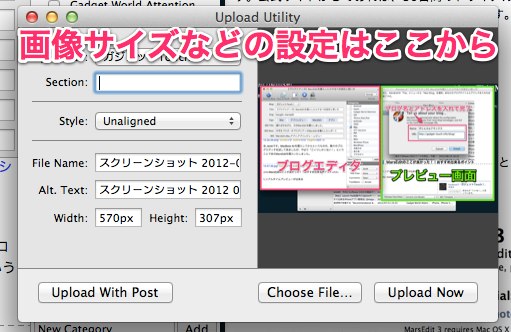
その際に出てくる画面では、
- 画像タイトル
- 画像の横幅、縦幅
などが設定可能です。

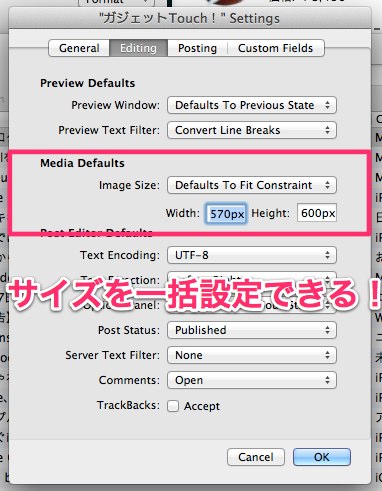
ちなみに、画像一枚ごとに大きさを指定するのが面倒な場合は、
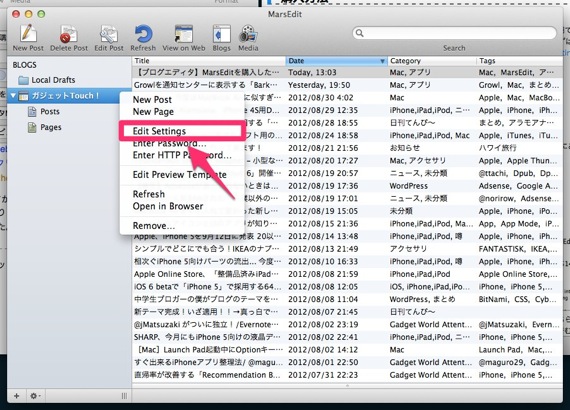
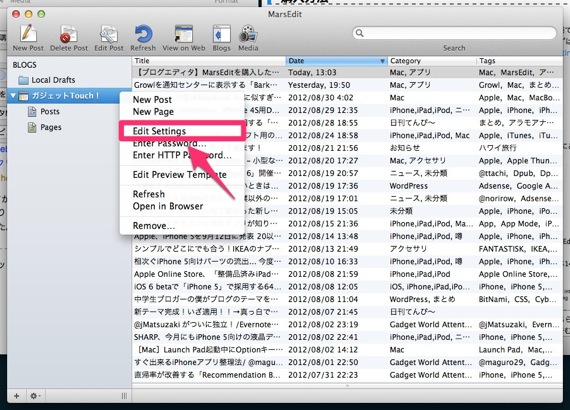
メイン画面→自分のブログ名を右クリック→Blog Setting

内にある、EditingのMediaから一括設定できるので、自分のブログ幅に合うように設定しておくと大変便利です。

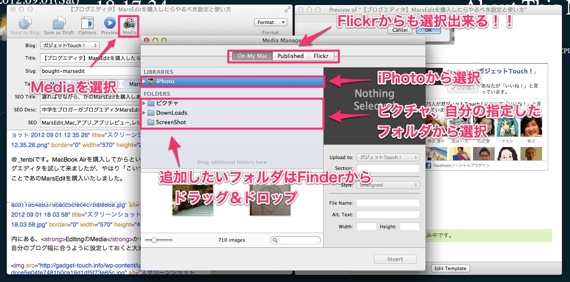
また、ブログ記事作成ウィンドウ上部にある「Media」ボタンからは、Flickrや特定フォルダからのアップロード、iPhotoからの追加も可能で、画像をFlickrや特定フォルダから使用したい場合はかなり便利です。

3,プラグインや外部との連携が強い
ここまでにご紹介した2つのポイントだけでも買う価値があるのですが、外部との連携を導入すると更に使い勝手がよくなります。
All in One SEOを使う
サーバにあるファイルと、MarsEditの設定を変更するだけで、All in One SEOをMarsEditでも使えるようになります。
1,サーバにある「meta.php」を編集する
まず、自分の環境/wp-includes/meta.phpにある「meta.php」を何かしらのソフトでローカルに保存します。
その後、以下の文字列を次のように修正します。
[php]
function is_protected_meta( $meta_key, $meta_type = null ) {
$protected = ( ‘_’ == $meta_key[0] );
return apply_filters( ‘is_protected_meta’, $protected, $meta_key, $meta_type );
}
[/php]
これを以下に書き換え▼
[php]
function is_protected_meta( $meta_key, $meta_type = null ) {
$protected = (( ‘_’ == $meta_key[0] ) && ( strpos($meta_key, "_aioseop") !== 0));
return apply_filters( ‘is_protected_meta’, $protected, $meta_key, $meta_type );
}
[/php]
書き換えがすんだら、サーバへ再度アップロード。
2,MarsEdit上で設定を変更する
次にMarsEdit上で、All in One SEOの設定を表示するように設定します(ややこしい)。
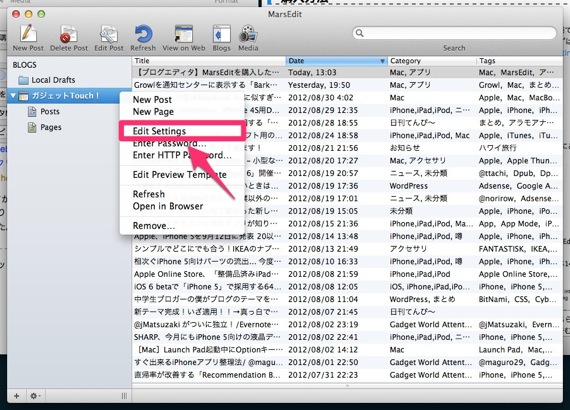
画像ファイルの横幅・縦幅を設定した時同様に、メイン画面→自分のブログ名を右クリック→Blog Settingを開く

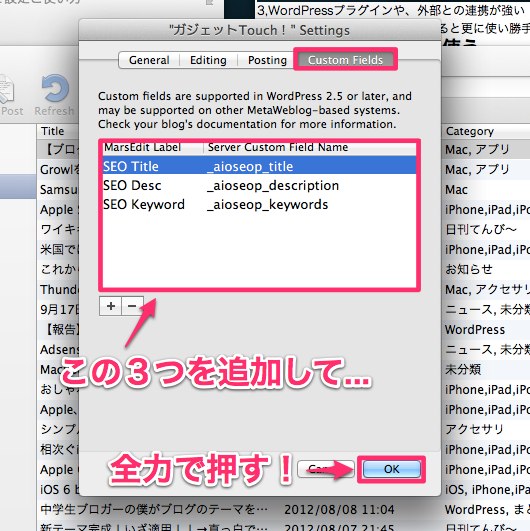
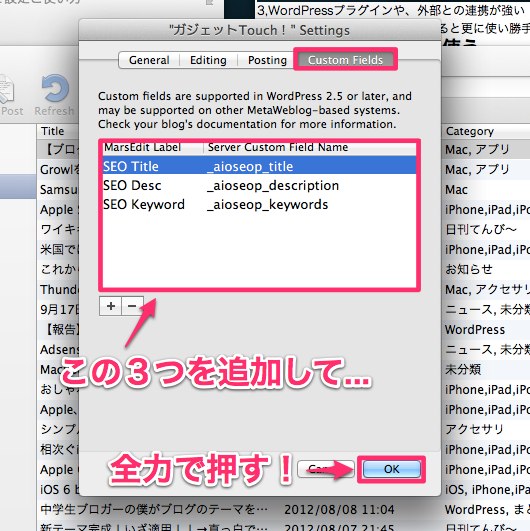
その中にある「Custom Fields」を選択。「+」ボタンを押して、
- 左側に分かりやすいタイトル
- 右にカスタムフィールド
を追加します。追加するカスタムフィールドは以下のとおりです。
出来ること
カスタムフィールド
SEOで使うタイトル
_aioseop_title
SEOで使う記事の概要
_aioseop_description
SEOで使う記事のキーワード
_aioseop_keywords

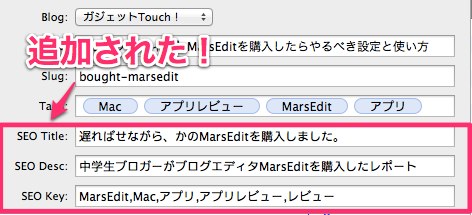
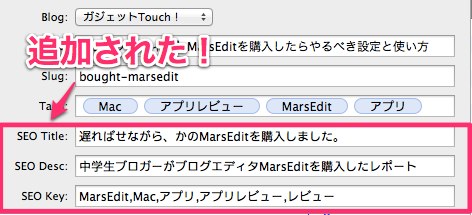
これらを追加すると、ブログエディタ画面に先ほど入力した3つのタイトルが追加されているはずです。ここに、WPの管理画面で入力していた時と同じように入力すると、以前どおり使うことが可能です。

ただし、カスタムフィールド追加画面で、あまりにも長いフィールドのタイトルをつけると省略されてしまいますので、設定するときは注意が必要です。
MarsEditでブックマークレットを実行する
MarsEditでは、「AppHTML」、「PhotoHTML」といった、ブログ執筆を効率化させるツールをアプリ単体で使うことができます。
このブックマークレットたちをMarsEdit上で使用するには、@toshiya240さんが提供しているプラグインをインストールする必要があります。
プラグインのインストール方法も書かれていますので、MarsEdit上でAppHTMLなどを動かしたいかたは必読です。
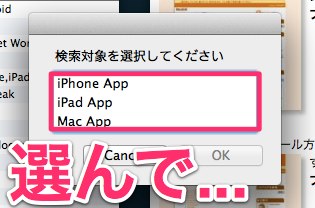
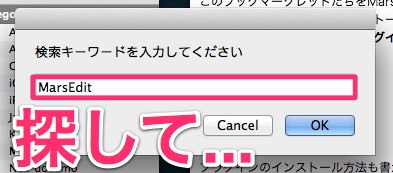
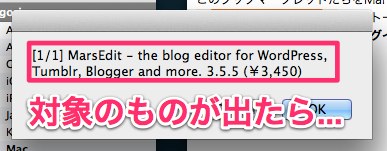
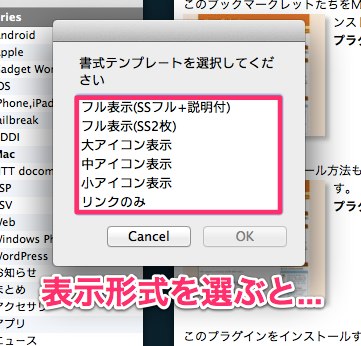
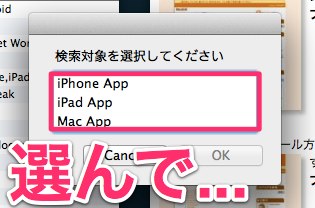
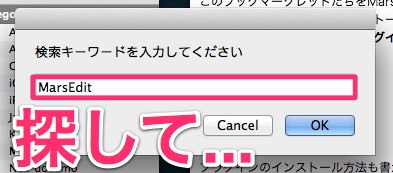
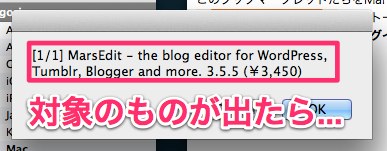
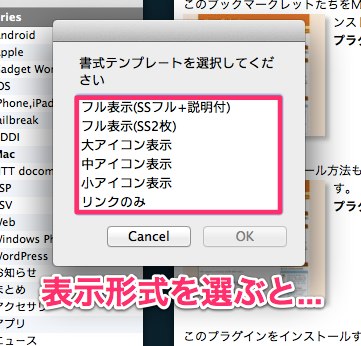
一例として、上記サイトで公開されているプラグインのうち、「AppHtmlME」をインストールし、設定すると、以下の画像のように簡単にアプリ紹介のリンクを作成できます。





MarsEdit使用上の注意点
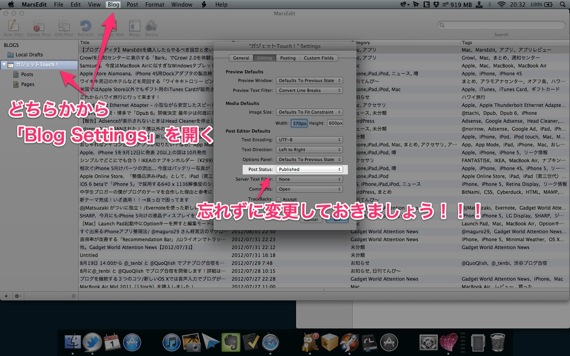
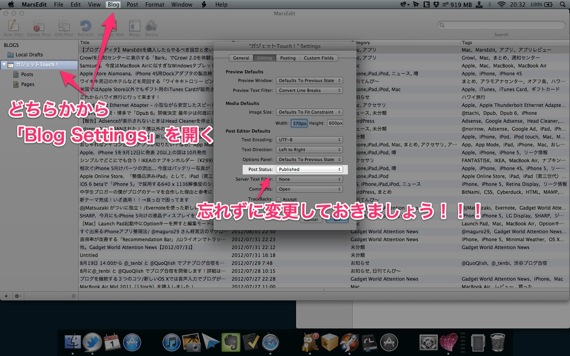
MarsEditのデフォルトの設定では、記事を下書きではなく公開する設定になっているので、いくつか手順ごとに描き上げる場合や、管理画面から記事をアップされるかたは設定を「Draft」にしておく必要があります。

もう一つは「パーマリンク設定」です。
WordPressなどでブログを運営している場合、パーマリンクを自由に設定することができます。僕のブログの場合、「https://gadget-touch.info/2012/08/31/ncgrowl-bark/」を例とすると、ncgrowl-bark/がそれに当たるます。
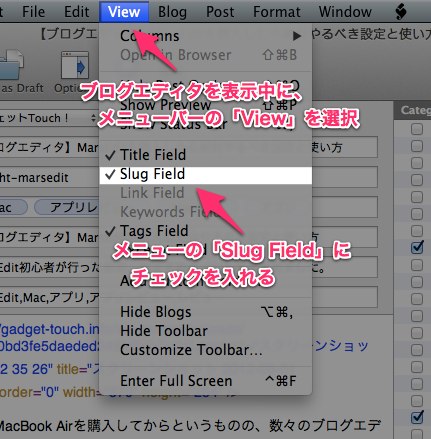
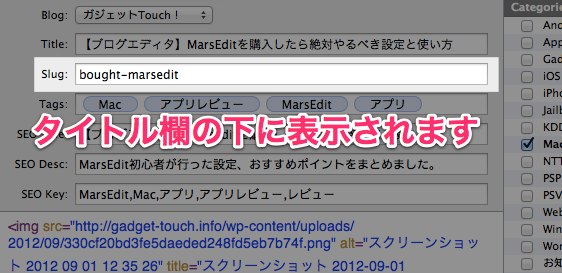
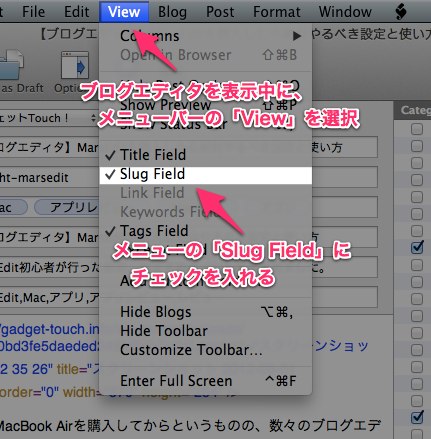
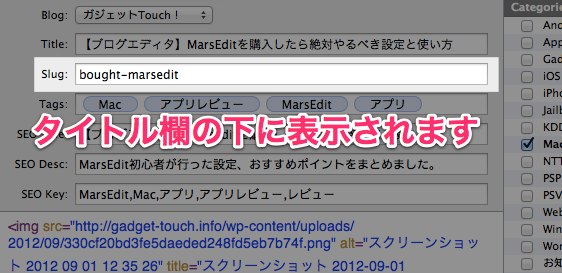
MarsEditだけで記事を仕上げる場合(管理画面などで確認しない)、パーマリンクの設定をブログエディタに表示しておかないと、パーマリンクが日本語になってしまい、以降のタイトル変更が困難になります(タイトルが変わるごとに日本語パーマリンクも変わってしまいます)ので、きちんとメニューを表示させておきましょう。


まとめ
これだけの機能がそろったブログエディタを3000円台で購入出来る機会は中々ないと思います。これからブログを始めたい方、これからブログでの情報発信を効率化させたい方には間違いなくおすすめ出来るアプリです。ぜひお試しを。
最後に
僕自身、中学生という立場もあり、どうやってブログ執筆に割く時間を減らしつつ、クオリティを維持できるかについて悩んでいました。
あるときはリアルタイムプレビューだけのエディタ、またあるときはD&Dアップロードのみのエディタ…などなど、思考錯誤を繰り返すなかで出会ったのがこのアプリです。
上記2つのエディタの機能が1つのアプリで使える。まさに一石二鳥、効率化に成功したと感じています。
ブログの効率的な運営、執筆をお考えの方は一歩踏み込んだブログエディタにチャレンジしてみては。
参考
アプリリンク
 MarsEdit – the blog editor for WordPress, Tumblr, Blogger and more.
MarsEdit – the blog editor for WordPress, Tumblr, Blogger and more.
価格: ¥3,450
カテゴリ: ソーシャルネットワーキング, 仕事効率化
App Storeで詳細を見る
メイン画面→自分のブログ名を右クリック→Blog Setting
サーバにあるファイルと、MarsEditの設定を変更するだけで、All in One SEOをMarsEditでも使えるようになります。
1,サーバにある「meta.php」を編集する
まず、自分の環境/wp-includes/meta.phpにある「meta.php」を何かしらのソフトでローカルに保存します。
その後、以下の文字列を次のように修正します。
[php]
function is_protected_meta( $meta_key, $meta_type = null ) {
$protected = ( ‘_’ == $meta_key[0] );
return apply_filters( ‘is_protected_meta’, $protected, $meta_key, $meta_type );
}
[/php]
これを以下に書き換え▼
[php]
function is_protected_meta( $meta_key, $meta_type = null ) {
$protected = (( ‘_’ == $meta_key[0] ) && ( strpos($meta_key, "_aioseop") !== 0));
return apply_filters( ‘is_protected_meta’, $protected, $meta_key, $meta_type );
}
[/php]
書き換えがすんだら、サーバへ再度アップロード。
2,MarsEdit上で設定を変更する
次にMarsEdit上で、All in One SEOの設定を表示するように設定します(ややこしい)。
画像ファイルの横幅・縦幅を設定した時同様に、メイン画面→自分のブログ名を右クリック→Blog Settingを開く

その中にある「Custom Fields」を選択。「+」ボタンを押して、
- 左側に分かりやすいタイトル
- 右にカスタムフィールド
を追加します。追加するカスタムフィールドは以下のとおりです。
| 出来ること | カスタムフィールド |
|---|---|
| SEOで使うタイトル | _aioseop_title |
| SEOで使う記事の概要 | _aioseop_description |
| SEOで使う記事のキーワード | _aioseop_keywords |

これらを追加すると、ブログエディタ画面に先ほど入力した3つのタイトルが追加されているはずです。ここに、WPの管理画面で入力していた時と同じように入力すると、以前どおり使うことが可能です。

ただし、カスタムフィールド追加画面で、あまりにも長いフィールドのタイトルをつけると省略されてしまいますので、設定するときは注意が必要です。
MarsEditでブックマークレットを実行する
MarsEditでは、「AppHTML」、「PhotoHTML」といった、ブログ執筆を効率化させるツールをアプリ単体で使うことができます。
このブックマークレットたちをMarsEdit上で使用するには、@toshiya240さんが提供しているプラグインをインストールする必要があります。
プラグインのインストール方法も書かれていますので、MarsEdit上でAppHTMLなどを動かしたいかたは必読です。
一例として、上記サイトで公開されているプラグインのうち、「AppHtmlME」をインストールし、設定すると、以下の画像のように簡単にアプリ紹介のリンクを作成できます。





MarsEdit使用上の注意点
MarsEditのデフォルトの設定では、記事を下書きではなく公開する設定になっているので、いくつか手順ごとに描き上げる場合や、管理画面から記事をアップされるかたは設定を「Draft」にしておく必要があります。

もう一つは「パーマリンク設定」です。
WordPressなどでブログを運営している場合、パーマリンクを自由に設定することができます。僕のブログの場合、「https://gadget-touch.info/2012/08/31/ncgrowl-bark/」を例とすると、ncgrowl-bark/がそれに当たるます。
MarsEditだけで記事を仕上げる場合(管理画面などで確認しない)、パーマリンクの設定をブログエディタに表示しておかないと、パーマリンクが日本語になってしまい、以降のタイトル変更が困難になります(タイトルが変わるごとに日本語パーマリンクも変わってしまいます)ので、きちんとメニューを表示させておきましょう。


まとめ
これだけの機能がそろったブログエディタを3000円台で購入出来る機会は中々ないと思います。これからブログを始めたい方、これからブログでの情報発信を効率化させたい方には間違いなくおすすめ出来るアプリです。ぜひお試しを。
最後に
僕自身、中学生という立場もあり、どうやってブログ執筆に割く時間を減らしつつ、クオリティを維持できるかについて悩んでいました。
あるときはリアルタイムプレビューだけのエディタ、またあるときはD&Dアップロードのみのエディタ…などなど、思考錯誤を繰り返すなかで出会ったのがこのアプリです。
上記2つのエディタの機能が1つのアプリで使える。まさに一石二鳥、効率化に成功したと感じています。
ブログの効率的な運営、執筆をお考えの方は一歩踏み込んだブログエディタにチャレンジしてみては。
参考
アプリリンク
価格: ¥3,450
カテゴリ: ソーシャルネットワーキング, 仕事効率化
App Storeで詳細を見る



