どうも@_tenbiです。
最近画像を中央に寄せる様にしたのですが、僕の使っているMarsEditでは、標準ではclassタグを付与してくれません。というわけでちょこっと弄ってdivタグを付けてみました。
価格: ¥3,450
カテゴリ: ソーシャルネットワーキング, 仕事効率化
App Storeで詳細を見る
実装方法
実装といってもそんなに難しくはありません。
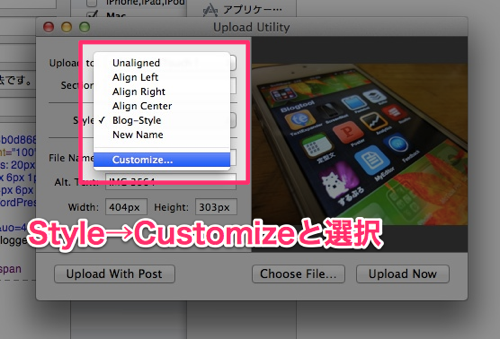
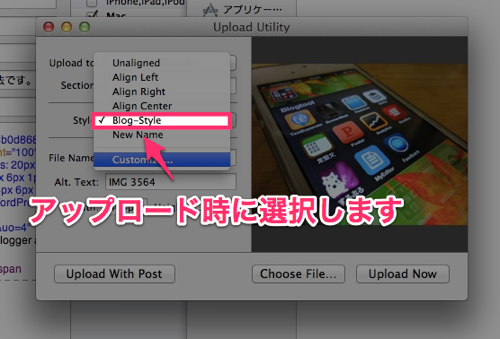
まず、画像をアップロードする時に出てくるユーティリティ画面からStyle→Customizeと選択します。

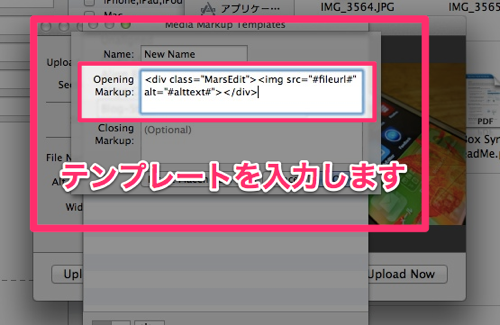
そうすると「Media Markup Templates」という画面に転移するので「Name」にテンプレート名を、「Opening Markup」に希望の投稿形式を入力します。僕の場合は以下の様に入力しました。
[html]
<div class="MarsEdit"><img src="#fileurl" alt="#alttext"></div>
[/html]
このテンプレートでは以下の値が使用出来るようです。
| 値 | 出力値 |
|---|---|
| #fileurl# | 画像のURL |
| #alttext# | 画像の代替テキスト |
| #displayname# | ファイル名 |
| #imgwidth# | 画像の幅 |
| #imgheight# | 画像の高さ |

つまり、このテンプレート上でdivタグやclassタグを設定しておけば、後々一つずつタグを挿入する手間は省けます。
あとは画像の投稿時に、作成したテンプレート名を選択すれば、先程作成したテンプレートでHTMLが出力されます。

LightBoxに対応させる
LightBoxに対応させるには先ほどの様に以下のテンプレートを追加します。
[html]
<img src=”#fileurl#” alt=”#alttext#” title=”#displayname#” border=”0″ width=”xxx″ height=”auto” />
[/html]
widthは希望の横幅にすればOKです。
まとめ
ちょっと工夫するだけでブログの見栄え、HTMLの見栄えが良くなるならお得です。
@isloop さんの【CSS】スタイルシートを使って画像(IMG)を中央揃えにする方法。 | 和洋風KAIのように、CSSで画像を中央そろえにさせる時にも便利ですね。早速僕もCSS実装しました: )
ではまた。