@_tenbiです。
前回の第三回では記事執筆の基本的な流れをまとめましたが、今回はブックマークレットを使ってFlickrから画像を取得する方法を紹介します。
目次
Flickrを使えばアイキャッチの質が上がる
多くのブロガーが使っているアイキャッチ画像の多くは、Flickrから取得されています。
なぜならFlickrは国内外問わず多くのユーザーが存在するので質の高い写真が多いからです。
クリエイティブ・コモンズ指定画像を探す
Flickrにアップロードされている画像の中にはごく個人用にアップロードされた写真も多く存在します。なのでブログに貼り付ける画像は「クリエイティブ・コモンズ」のライセンスがある画像を使用する必要があります。
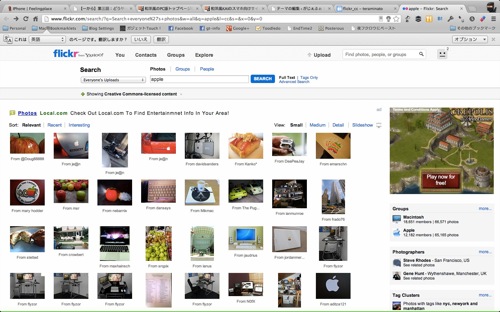
「flickr cc search」というウェブサイトを使うと、簡単にクリエイティブ・コモンズ指定の画像を検索することができます。
検索語句を入力するだけでFlickrのサイトで検索結果を表示することができます。

Flickrの画像をHTMLで取得する
アイキャッチに使いたい画像が見つかったら、画像をHTMLで取得します。この作業には@feelingplace さん作のブックマークレット「Flickr2HTML」を使うと非常に簡単に作成出来ます。
Flickr2HTMLを使うと、取得したHTMLをそのまま「Rowline」や「MyEditor」に送ることができますが、様々な用途を考えると「ポップアップ」や「プレビュー」表示が良いかもしれません。
ブックマークレットを作る
このブックマークレットを使うにはFlickrのアカウントと、FlickrのAPIキーを取得する必要があります。こちらを参考にすると簡単に取得できます。
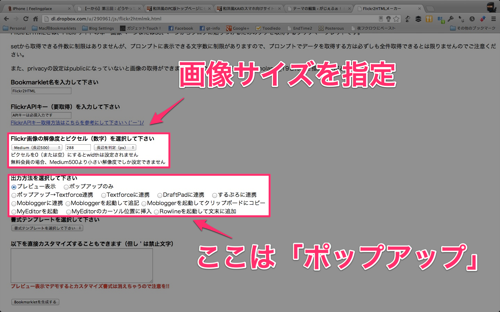
ブックマークレット作成画面は以下のようになっていますが、今回はサイズは標準、出力はポップアップと指定した状態で説明します。

書式テンプレート
Flickr2HTMLの出力するテンプレートには主に2通りあります。
・画像+タイトル+ユーザー名
・画像のみ
の2つです。
画像+タイトル+ユーザー名
この形式を使用すれば、先程説明したクリエイティブ・コモンズの画像を紹介出来るようになります。以下が例です。

20130103175013 Photo by tenbitaiko
画像のみ
この形式ではクリエイティブ・コモンズの画像を紹介することはできません。なので基本的には自分がアップロードした画像を紹介する時に使用します。

どちらのタイプも、画像をクリックするとFlickrの該当ページへとリンクされているので、著作権上問題はありません。
自分の画像を使う
iPhoneのスクリーンショットを記事で紹介する際にもFlickrは役立ちます。Flickrに予めアップロードしておけば、執筆中にアップロードする手間も省けます。
iPhoneで画像をアップロードする際には「PictShare」が便利です。案の上、Flickrに画像をアップロードする方法は@feelingplace さんが解説されています。
画像をアップロードしたら、SafariからFlickr2HTMLを起動すれば、HTMLタグが表示されます。
まとめ
Webサービスを便利に使うことで、執筆中の画像アップロードの手間がなくなります。前回紹介したRowlineとあわせて使えば、より簡単にブログ記事が書けるようになりますね。
次回は「アプリへのリンク・リンク紹介はどうするのか」について紹介します。



