
@_tenbiです。
商品レビューの際にAmazonへのリンクを置く人は多いとおもいますが、ボタンを設置してる人はあんまりいないと思います。
先日ポトフ君(@YK_POTOFU)君に「どうやってボタン置いてるの?」と聞かれたのでさくっとご紹介します。
Amazonへのリンクを設置するブックマークレット
Amazonへのしっかりとしたリンクを設置する方法は2つあります。
- カエレバ
- AmazonHTML
カエレバ
Amazonへのリンクを掲載する中でもっとも有名なのがこの「カエレバ」だと思います。これは面倒な手間を掛けずにリンクを設置出来ます。
カエレバリンクの例
AmazonHTML
こちらはヒロさん(@hiro45jp)の「AppHTML」が大元になっているブックマークレットなので、自分でテンプレートをカスタマイズしているので、自分の好きなように作ったテンプレートでリンクを作る事が出来ます。
AmazonHTMLの例
今回の目的はダウンロードボタンを設置することなので、カスタマイズに応用が効くAmazonHTMLをカスタマイズしていきます。
カスタマイズしてオリジナルにする
AmazonHTMLをカスタマイズしていきます。

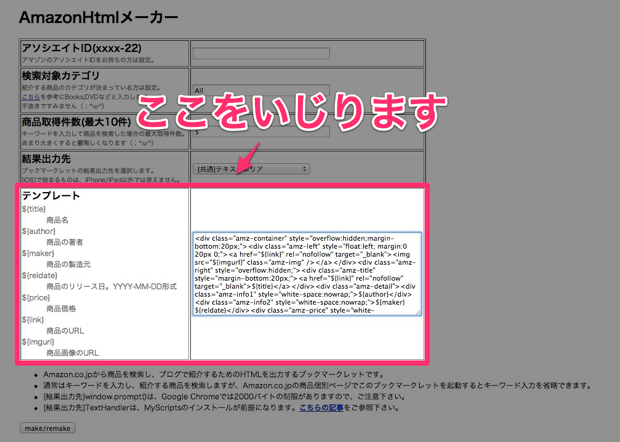
AmazonHTMLメーカーに行くと、画像のような画面が出るので「テンプレート」をメインにカスタマイズします。
[html]
${title} /* 商品名 */
${author} /* 商品の著者
${maker} /* 商品の製造元
${reldate} /* 商品のリリース日。YYYY-MM-DD形式
${price} /* 商品価格
${link} /* 商品のURL
${imgurl} /* 商品画像のURL
[/html]
以上が使う予約語なのでメモしておきましょう。
で、僕が使っているソースはこちら。改行入ってるので消してから使って下さい。
[html]
<div class="kaerebalink-box">
<div class="kaerebalink-image"> <a href="${link}" rel="nofollow" target="_blank"><img src="${imgurl}" /></a></div>
<div class="kaerebalink-info">
<div class="kaerebalink-name">
<a href="${link}" rel="nofollow" target="_blank">${title}</a></div>
<div class="kaerebalink-kakaku">${price}</div>
<div class="AmazonPriceComment">※記事掲載時の金額です</div><br style="clear:both;" />
<div class="kaerebalink-detail">${author}</div>
<div class="kaerebalink-link1">
<div class="shoplinkamazon"><a href="${link}">Amazon</a></div>
</div>
</div>
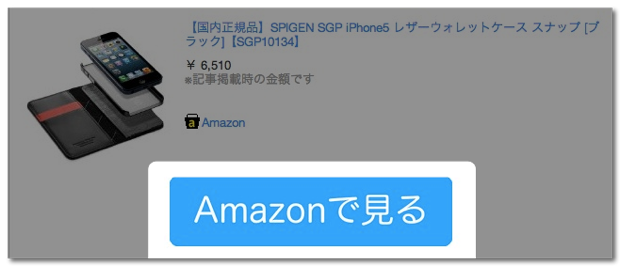
<div class="ah_button"><a href="${link}" target="_blank"><img alt="詳細を見る" src="画像リンク" /></a></div>
<div class="booklink-footer"></div>
</div>
</div>
[/html]
「画像リンク」の部分をご自身のボタンURLに書き換えるとボタンが表示されます。
書き換えたものを「テンプレート」に貼り付けて生成すれば完成です。
最後に
画像リンクを設置してから、Amazonのページまで飛んでくれる人、そのまま購入してくれる人が大幅に増えました。
スマートフォンでもかなり大きなサイズで表示されるので、Amazonのリンクを大量に紹介するような人は作ってみるのもいいかもしれません。