@_tenbiです。
もう何度目か忘れましたが、怒涛のリニューアル祭りは今回で最後。PC/タブレット/スマートフォンに最適化されたテーマ製作を含むバージョンアップを行いました!
今回は新要素も色々取り入れたので、まとめてご紹介します!
今回は3つのデバイスにそれぞれ作成
今回作成した新テーマは以前同様Bootstrapをナビバー・ボタンのみに使用しました。
そして、今まではWPtouchなどで対応していたスマートフォン・タブレット向けにも同時にテーマを作成しました!
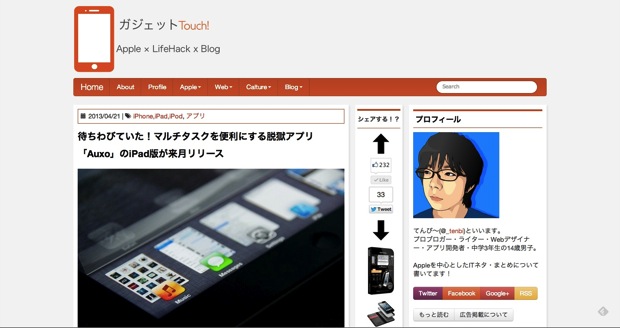
PC向けサイト

PCサイトは今までの青色から大きくカラーを変え、オレンジ色での再スタート!今までからがらりと印象が変わったので、気づいていないなんて事ないですよね?

そして各部分には最近NANOKAMO BLOGやFrasmが付けているbox-shadowを使ってみました。立体感あるでしょ!
[css]
-webkit-box-shadow: #ddd 2px 2px 5px 0px;
-moz-box-shadow: #ddd 2px 2px 5px 0px;
box-shadow: #ddd 2px 2px 5px 0px;
[/css]
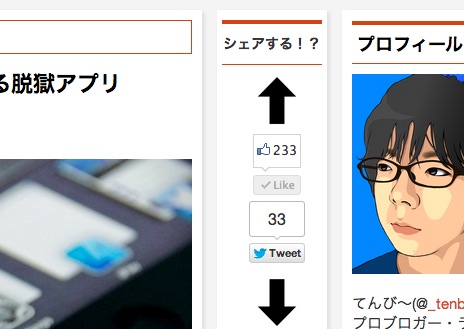
もちろん、真ん中にシェアバーを搭載した3カラムレイアウトは継続中。

あと、記事末尾の関連記事表示がイケメンになりました!これは以前書いたこの記事を応用して設置しています。
タブレット向けサイト

続いて今回初挑戦したタブレット向けサイト。PCサイトからサイドバーを削ぎ落したシンプルな1カラムUIを目指して作成しました!

このテーマにもBootstrapを使用。あくまでタブレットに最適化されているので無駄な動作をほとんど失くし、軽量化に努めました!

もちろん記事末尾はイケメンです!
あと、タブレット向けサイトには728×90のバナー広告を置きたかったので、横幅を740pxにして、viewportというメタタグを設定し、自動でデバイスの横幅に合うようにしました。
[html]
<meta name="viewport" content="width=device-width"/>
[/html]
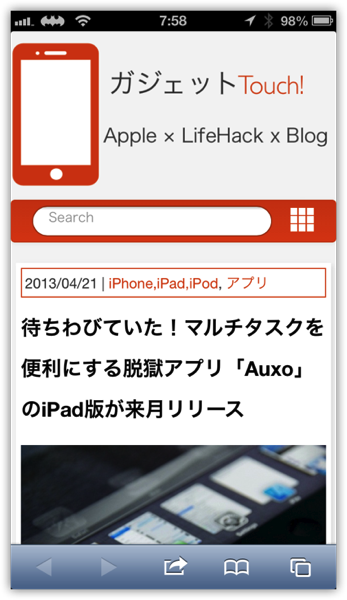
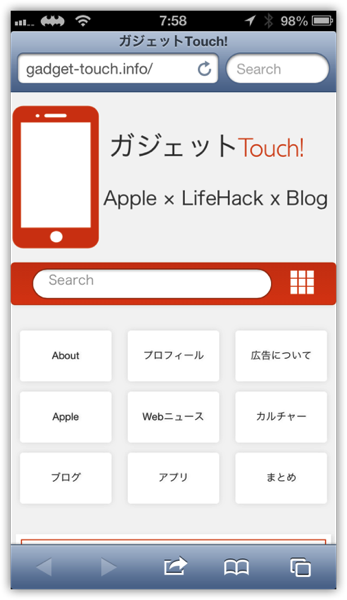
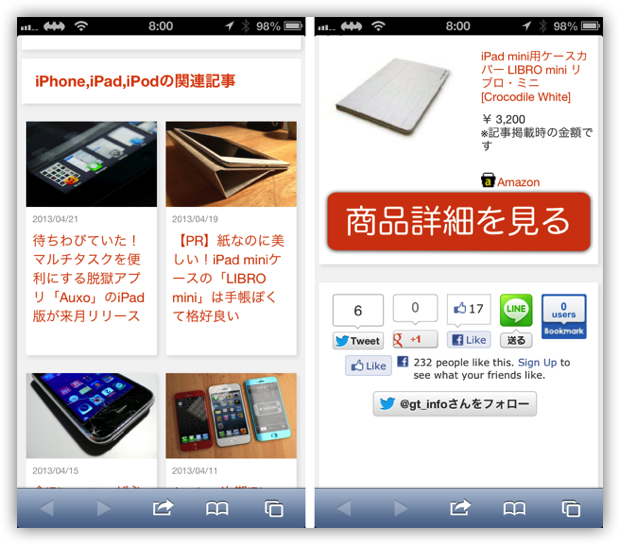
スマートフォン向けサイト

スマートフォン向けサイトも今回が初挑戦。以前使用していたWPtouchの見やすさを参考に自作したオリジナルテーマです!
そしてここからがBootstrapの最大の特徴。レスポンシブに対応しているので、割と幅が長いデバイス(最近のAndroidとか)でもちゃんと表示されるんです!

ナビバー部分は輪郭だけBootstrapを使用。中身のかっこいいこいつはNANOKAMO BLOGのモバイルテーマのメニューが一押し! 当ブログのデザインをちょこっとだけリニューアルしました | NANOKAMO BLOGのコードを許可を得て丸パクリしております。超絶感謝です!

相変わらず記事末尾はイケメン。記事の直下にシェアバー、その下に関連記事が並んでいます。
以上で外見面は終わり!
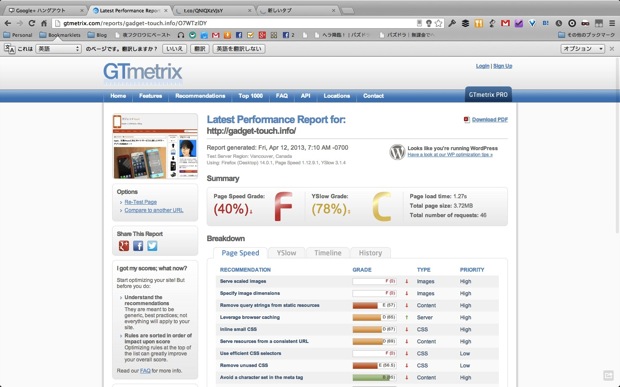
PHPでコードを分岐させ、以前より高速化
ここからは中の話になります。
新テーマを作ってる途中で、異常にはてブの読み込みが遅いことに気が付きまして、元を辿ったらスクリプト呼び出しに時間がかかりまくってたみたいなのです。
というわけで、簡単にphpで個別記事の時だけ特定スクリプトを読み込むようにしました。
コード
以下がコードです。
[html]
<?php if ( is_single() ) { ?>
個別記事の時だけ読み込んで欲しいのを突っ込む
<?php } ?>
[/html]
phpの中に個別記事の時しか使わないスクリプト(コメントとか)をぶっこんで下さい。僕はこんな感じでつかっております!
[html]
<?php if ( is_single() ) { ?>
<!– Random Display –>
<script type="text/javascript">
jQuery(function($) {
$.fn.extend({
randomdisplay : function(num) {
return this.each(function() {
var chn = $(this).children().hide().length;
for(var i = 0; i < num && i < chn; i++) {
var r = parseInt(Math.random() * (chn – i)) + i;
$(this).children().eq(r).show().prependTo($(this));
}
});
}
});
$(function(){
$("[randomdisplay]").each(function() {
$(this).randomdisplay($(this).attr("randomdisplay"));
});
});
});
</script>
<!– Favorite –>
<script type="text/javascript">
function toFavorite(toURL,toStr){
if(navigator.userAgent.indexOf("MSIE") > -1){
//Internet Explorer
window.external.AddFavorite(toURL,toStr);
}else if(navigator.userAgent.indexOf("Lunascape") > -1){
//Lunascape
alert("[Ctrl]と[G}ボタンを同時に押して下さい!");
}else if(navigator.userAgent.indexOf("Flock") > -1){
//Flock
window.sidebar.addPanel(toStr,toURL,”);
}else if(navigator.userAgent.indexOf("Firefox") > -1){
//Firefox
window.sidebar.addPanel(toStr,toURL,”);
}else if(navigator.userAgent.indexOf("Opera") > -1){
//Opera
window.open(toURL,’sidebar’,’title=’+toStr);
}else if(navigator.userAgent.indexOf("Chrome") > -1){
//Chrome,Safari
alert("ブラウザに最初から付いているブックマーク機能を使ってあげて下さい![Ctrl] or [CMD]と[D]ボタンを同時に押すとブックマークに追加できますよ!");
}else{
//その他
alert("ブラウザに最初から付いているブックマーク機能を使ってあげて下さい!");
}
}
</script>
<!– DISQUS –>
<script type="text/javascript">
/* * * CONFIGURATION VARIABLES: EDIT BEFORE PASTING INTO YOUR WEBPAGE * * */
var disqus_shortname = ‘gadgettouch’; // required: replace example with your forum shortname
/* * * DON’T EDIT BELOW THIS LINE * * */
(function () {
var s = document.createElement(‘script’); s.async = true;
s.type = ‘text/javascript’;
s.src = ‘//’ + disqus_shortname + ‘.disqus.com/count.js’;
(document.getElementsByTagName(‘HEAD’)[0] || document.getElementsByTagName(‘BODY’)[0]).appendChild(s);
}());
</script>
<!– Google+ –>
<script type="text/javascript">
window.___gcfg = {lang: ‘ja’};
(function() {
var po = document.createElement(‘script’); po.type = ‘text/javascript’; po.async = true;
po.src = ‘https://apis.google.com/js/plusone.js’;
var s = document.getElementsByTagName(‘script’)[0]; s.parentNode.insertBefore(po, s);
})();
</script>
<!– Hatena –>
<script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script>
<?php } ?>
[/html]
CloudFlareでバリ早く
さらに高速化対策として、CDNのCloudFlareを導入しました。これが非常に効果てきめんでして、サーバが応答してから実に1秒でページを読み込んでくれます!gori.meを参考に設定しました!

最後に
僕は受験生なので、おそらくこのメジャーアップデートが受験前最後になるんじゃないかなあと思いながら作りました。なのでそれなりに自信あるんですよ!なので是非RSSじゃなくてサイト本体を見て下さい!お願いします!