
@_tenbi です。昨年の8月にWordPressテーマを自作してから4ヶ月、サイドバーが突然画面上から消えるというなんとも不可解な症状に悩まされていましたのでこれを気に全てのコードを書きなおし、ブログをリニューアルさせました!
サイドバーが….消、消えただと…?
昨年のリニューアルでは、11月途中から3カラム(メイン/広告中心/サイドバー)で運営していたり、試行錯誤しながらだったのですが、12月の微調整以降、ブログ幅(960px)よりブラウザを縮めるとサイドバーが消える症状が発生していました。ある人はサイドバー隠しとは呼びません。
ちょうどこの不具合の頃にリニューアルを計画していたので、一昨日に一気にコードを書いてリニューアルした次第。
今回のポイント

今回のリニューアルでは「いかに軽く・見やすいサイトを作れるか」を主に重視しながらサイトを作って行きました。特に当ブログのテーマカラーは意外に鮮やか過ぎるので、一部では別カラーも取り入れました。
以下、今回の変更点です。
・Twitter BootStrapを全面的に実装
・シェアボタンを中央→右端に変更
・タブメニューを実装
1,Bootstrapを全面実装

今回のリニューアルでは、密かに学習していた「Twitter Bootstrap」を全面的に採用しました。
Bootstrapを採用したことで、今までいちいちpx指定していたコンテンツ・サイドバーをspanのclassで簡単に実装出来ました。
現時点ではメインコンテンツ部分にspan8、サイドバーにspan4を割り当てています。
また、各種アイコンをclassで取得したり、fixedで新しくナビゲーションバーを作成しました。
多分Bootstrapの実装については連載するんじゃないかなあと思ってます。
シェアボタンを右端に変更

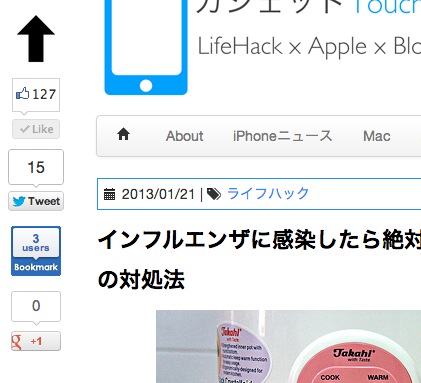
今回のリニューアルで中央のサイドバーを廃止したので、シェアするボタンのグループを右端に固定で表示させるようにしました。あと、このグループに「トップに戻る」ボタンを追加しました。
タブメニューを実装

12月頃から実装していたjQueryを使ったタブメニューを今回も継続して実装してみました。タブメニューはブラウザトップまで行くと以降くっついてきます。左から最新記事・はてブ・カテゴリーと表示されるはずです。
その他の事

見出しに関しては以前と変更はありません。

続きを読むボタンにもBootstrapにも実装しました。
まとめ
相変わらずChrome Macの最新版・iPhone 5のSafariでのみしか動作確認しておりませんが、コードの大半をBootstrapに頼っている現状、3秒くらい考えましたがおそらく大丈夫だと思います。保証しませんが。
今後も微調整で色々崩れる可能性があるかもですが、これからもよろしくお願いします!
