@_tenbiです。
iTunes 11がリリースされてから、アプリのアイコンを取得するのが困難になったのは記憶に新しいですが、@hiro45jp さんのAppHTMLを使えば、まだ簡単にアプリアイコンが取得できます!
目次
テンプレートをカスタマイズするだけ!
普通、AppHTMLはアプリのリンクを出力する物なのですが、テンプレートをカスタマイズするだけで、アプリのアイコンが取得できます。
やってみよう!

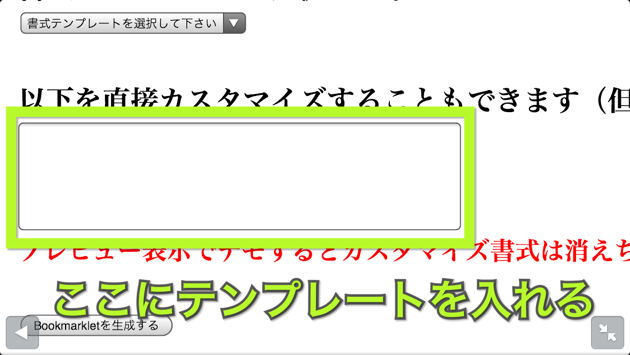
AppHTMLメーカーの下に、こういうボックスがあるはず。ここに以下のどれかのテキストを入れます。
${icon175url}
${icon100url}
${icon75url}
※高解像度アイコンを取得する時は一番上。用途に合わせて使い分けると便利です。
その後はいつも通りに作成するだけ。
面倒な人はこれコピペ!
上の事をやるのが面倒or大変な人は以下をコピペでもOKです!
※アイコンサイズは175×175、表示はポップアップです。
iPhoneアプリ用アイコン取得
[html]
javascript:(function(){var d=document,e=d.createElement(‘script’),url=’http://dl.dropbox.com/u/2271551/javascript/apphtml.js’;if(!url.match(/?/))url+=’?t=’+(new%20Date()).getTime();url+=’&out=’+’popup’+’&cnt=’+’8’+’&knd=’+’software’+’&aff=’+”+’&scs=’+’288’+’&ipd=’+’1.5’+’&fmt=’+’%24%7Bicon175url%7D’;e.charset=’utf-8′;e.src=url;e.id=’bmlt’;d.body.appendChild(e);})();
[/html]
iPadアプリ用アイコン取得
[html]
javascript:(function(){var d=document,e=d.createElement(‘script’),url=’http://dl.dropbox.com/u/2271551/javascript/apphtml.js’;if(!url.match(/?/))url+=’?t=’+(new%20Date()).getTime();url+=’&out=’+’popup’+’&cnt=’+’8’+’&knd=’+’iPadSoftware’+’&aff=’+”+’&scs=’+’432’+’&ipd=’+’0.67’+’&fmt=’+’%24%7Bicon175url%7D’;e.charset=’utf-8′;e.src=url;e.id=’bmlt’;d.body.appendChild(e);})();
[/html]
Macアプリ用アイコン取得
[html]
javascript:(function(){var d=document,e=d.createElement(‘script’),url=’http://dl.dropbox.com/u/2271551/javascript/apphtml.js’;if(!url.match(/?/))url+=’?t=’+(new%20Date()).getTime();url+=’&out=’+’popup’+’&cnt=’+’8’+’&knd=’+’macSoftware’+’&aff=’+”+’&scs=’+’480’+’&ipd=’+’0’+’&fmt=’+’%24%7Bicon175url%7D’;e.charset=’utf-8′;e.src=url;e.id=’bmlt’;d.body.appendChild(e);})();
[/html]
iPhone等からも登録!
iPhoneやiPadに登録する方は、以下のリンクを使う事で登録できます。
iPhoneアプリ用アイコン取得
iPad用アプリアイコン取得
Macアプリ用アイコン取得
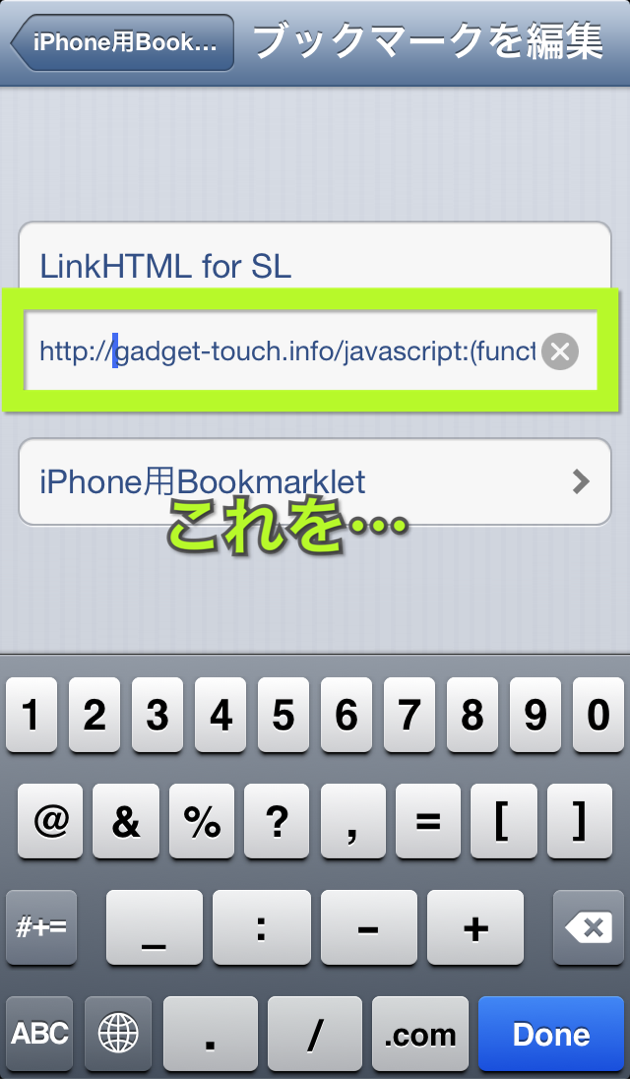
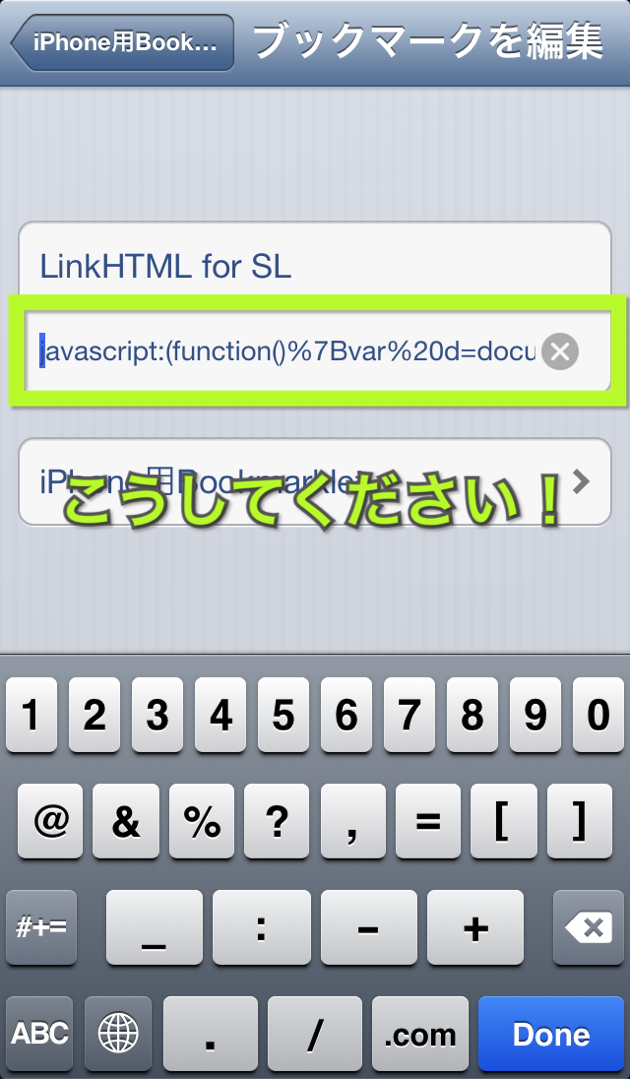
上のリンクを開くと404ページが出ますので、一度ブックマークに登録後、編集画面でjavascript:以前のアドレスを消去してください!


使い方
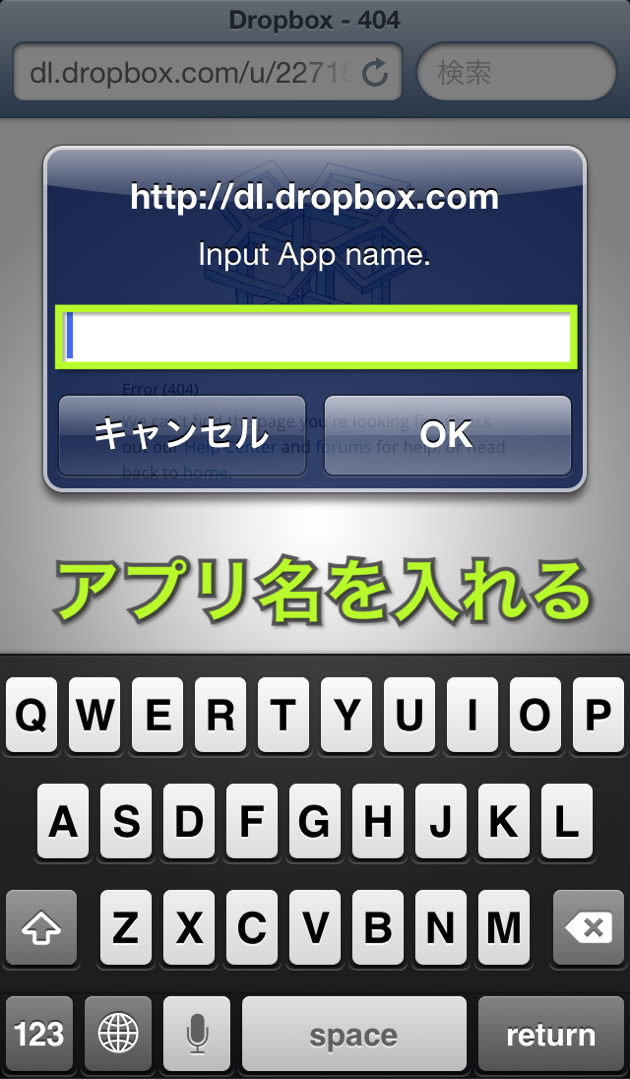
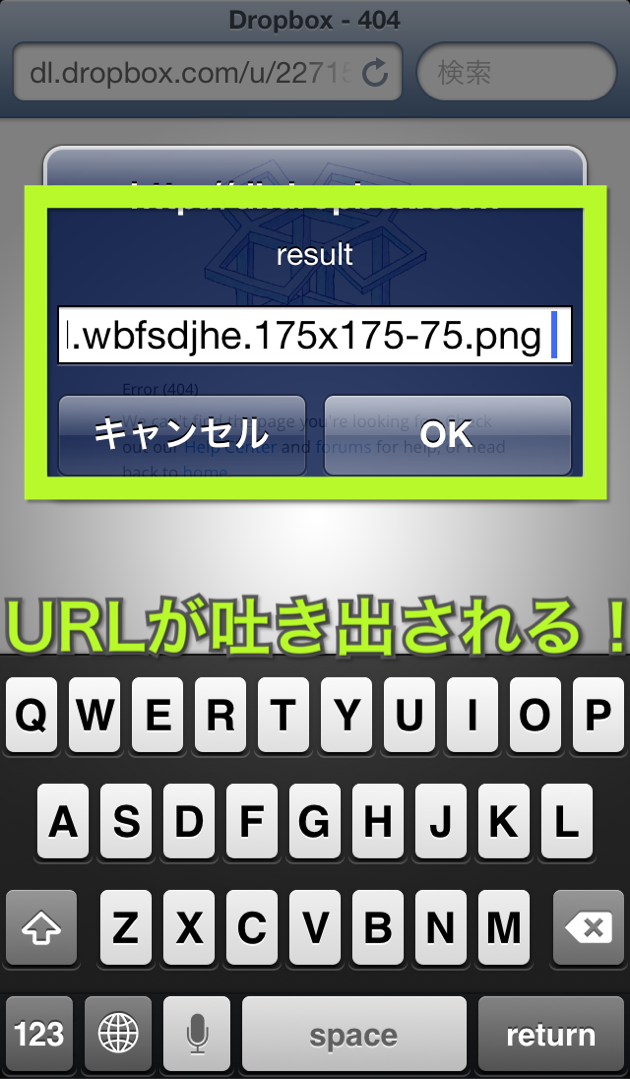
先ほど登録したブックマークレットを起動すると、取得したいアプリ名を聞かれますので入力。

するとURLが返されますから、これをコピーして、お使いのブラウザのURL欄にペースト。

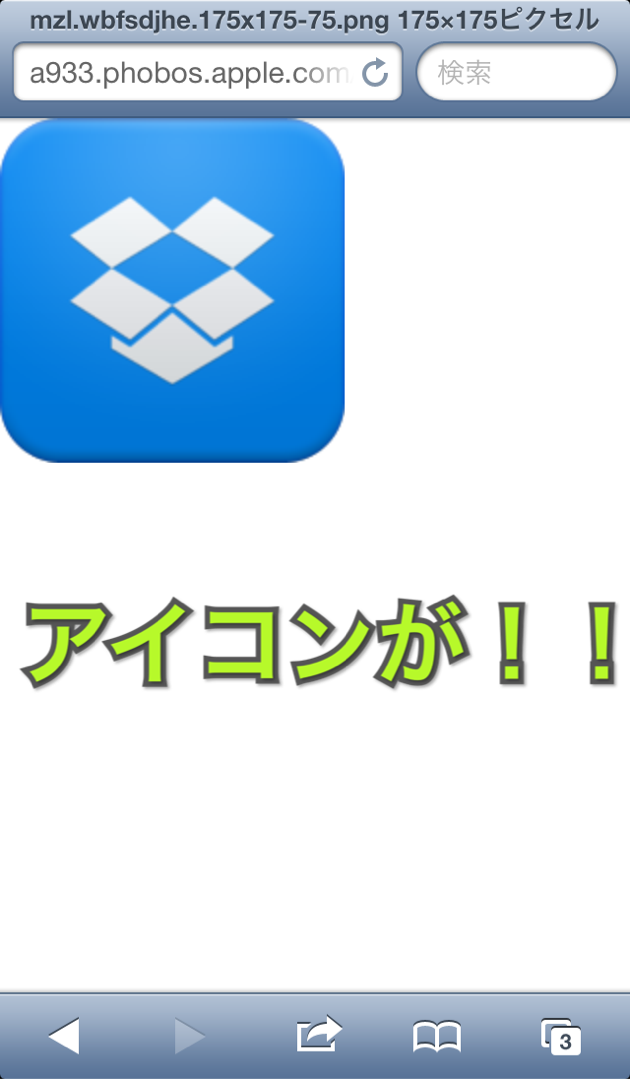
そうすれば、目的のアイコンを取得できます。

まとめ
いつも使ってた手段が使えなくなるのは大変ですが、解決策を自分で作るのはとっても楽しいです。アプリ紹介時などに便利なので、皆さん使ってみてください!



