ご覧いただきありがとうございます!てんび〜(@_tenbi)です。
突然なんですが、ブログの過去記事へのリンクをサムネイル付きで簡単に表示したいと思ったことはありませんか?
最近の有料WordPressテーマだとショートコード1つでリンクを作ってくれたりするんですが、自前でもブログカードを作りたい!そしてどうせならサムネイルも貼り付けたい!
というわけで今回はブックマークレットを使いつつ、過去記事をサムネイル付きで紹介するブログカードを作成する方法を紹介します!
サムネイルを取得する方法については【WordPress】ショートコードで好きな過去記事のサムネイルを取得するハックを参考にしてみてください。
ブログカードってなんぞや
そもそもブログカードとは本来何かというと、はてなブログで提供されている、URLを貼るだけで
- タイトル
- サムネイル
- 概要
を良い感じに表示してくれる機能。
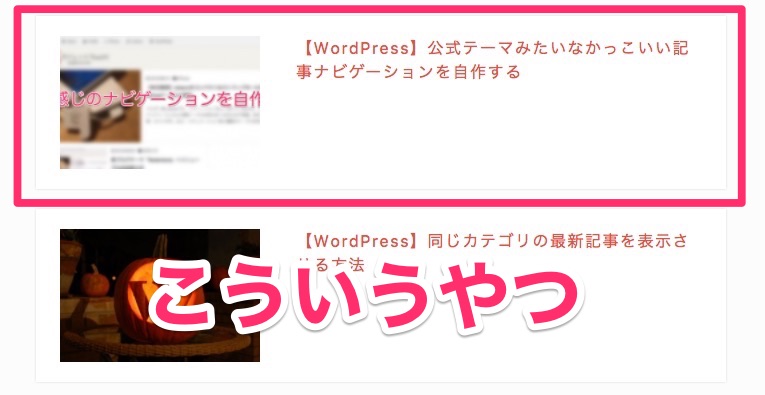
そこから転じて、自分や他人のブログ記事を紹介する際に使われるカード形式のリンクがブログカードと呼ばれています。

ガジェットTouch!でも、このように記事を紹介する際にブログカード形式を使っています。
埋め込みリンクはあまり使いたくない
このブログカード形式のリンクを作りたい場合、大抵は
- はてなブログAPIを使って表示する
- 自作したHTMLを貼り付ける
の2パターンが考えられます。が、はてなブログAPIはあんまり使いたくない…(本音)。
なぜかというと、はてなブログのブログカードはiframe形式を採用していて、ページを開くたびに内容を読み込み直すんです。つまり表示速度の低下に繋がってしまう。
加えてiframe形式の場合、FeedlyなどのRSSで読み込んだ時に表示が崩れてしまう場合があるんですよね…(経験談)。
その点自作HTMLであればいちいち読み込む必要もないし、RSSで表示されないこともない。保守もしやすいので万が一の時も対策がしやすいんです。
てことで自作HTMLでブログカードを作ることにしましょう。
記事に登録済みのサムネイルを使おう
自作HTMLでブログカードを作ることにしたものの、ただのページキャプチャをサムネイルにしてしまうのは味気ないですよね。どうせなら記事に登録済みのサムネイルを活用したい。
ここで活きてくるのが以前にショートコードで好きな過去記事のサムネイルを取得するハックという記事で紹介した方法。
上記の記事では、記事URLをショートコードで囲むだけでサムネイルURLを返してくれる方法を紹介しているんですが、これを使わない手はないですよね!!
実際のコードと作り方
ここまで色々と話してきましたが、ここから実装編です。
今回はMake Link ジェネレータという、簡単にリンクを取得できるブックマークレットを使ってブログカードを作っていきます。コピペでいけるので頑張りましょう。
これがブログカードのHTML。imgタグの中身がよくわからない人は上のリンク先を見てください。
参考までに、このブログで使ってるブログカードのCSSも置いておきます。

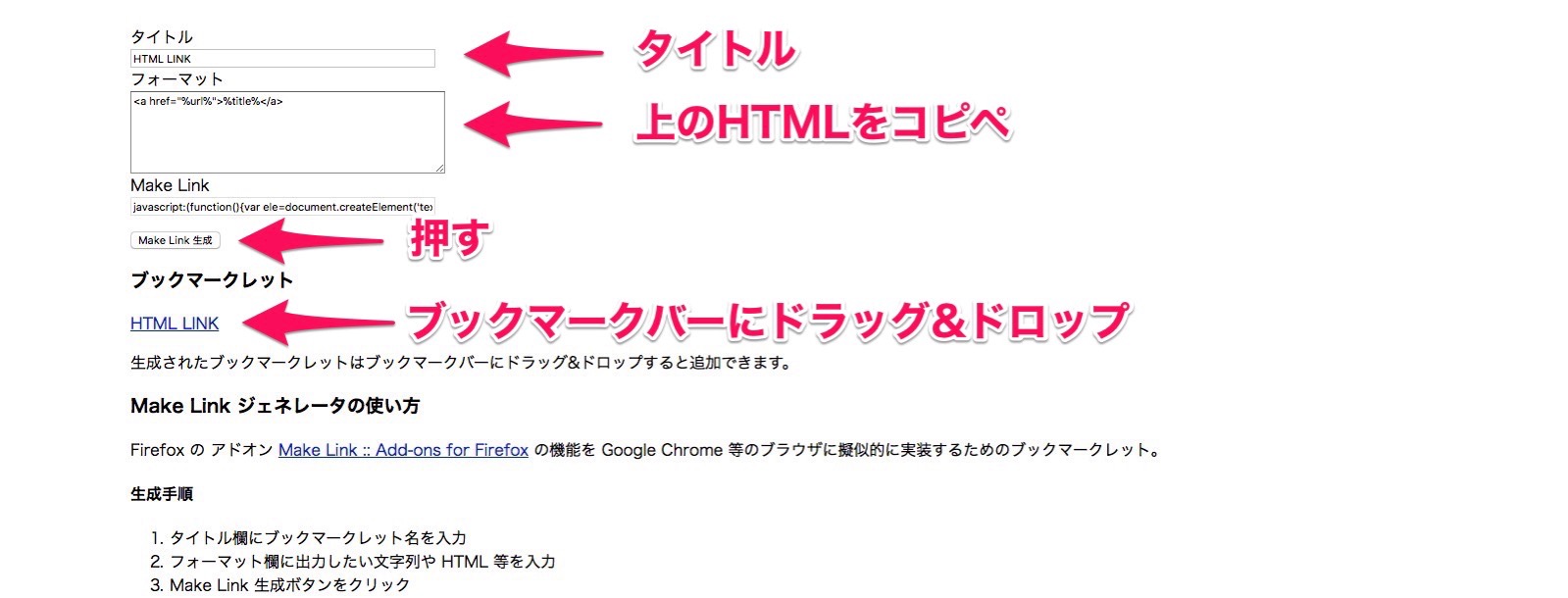
Make Link ジェネレータにアクセスして、先ほどのHTMLをコピペ。
画像の通り操作して、ブックマークレットを登録したら完了です。
使ってみよう
使い方は超簡単。

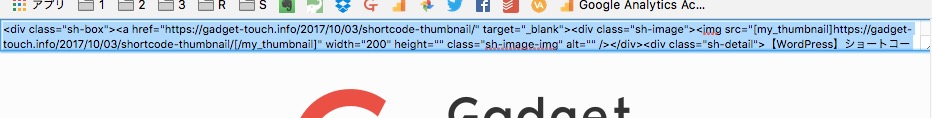
紹介したい過去記事を開いて、先ほど登録したブックマークレットをクリック。するとページの上部にHTMLが出力されます。あとはこれをWordPressのエディタに貼り付ければ完了。
こんな感じで貼り付けられます。おめでとうございます。
最後に
今回は、ブックマークレットを活用して過去記事を綺麗に表示させる方法を紹介しました。
結構手軽に作れて保守性も高いので、ブログの記事を手軽かつ綺麗に紹介したい時に積極的に活用するといいかもしれません。