
てんび〜(@_tenbi)です。
ブログをリニューアルした時に、
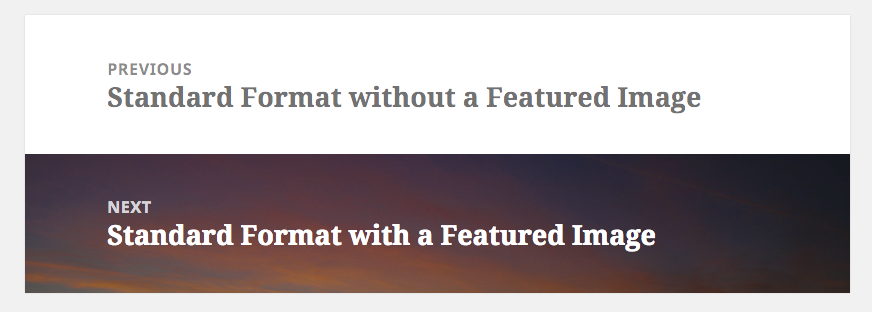
公式テーマ「Twenty Fifteen」の記事末尾にあるようなナビゲーションを自作して設置したのですが(↓こんなやつ)

意外にもいい評判があるようなので備忘録的にやり方を残しておきます。
理想

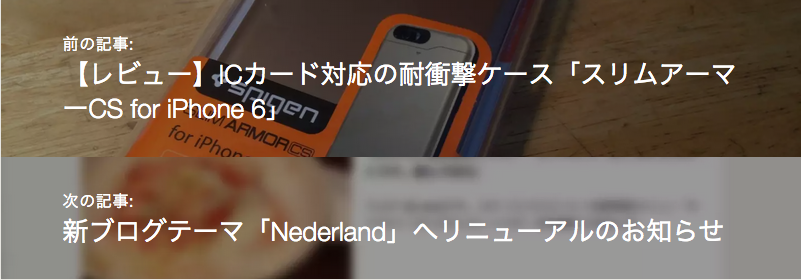
理想はこのブログに置いてある感じ。機能としては
- 前後の記事のサムネイルを取得
- background-imageにサムネイルURLを埋め込み
といった感じ。前提条件として、記事にサムネイル(アイキャッチ画像)を指定しておく必要があります。
コードの実装
まずは使用するコードをドバッと書いておきます。CSSも置いておきますが、マークアップ等は各自でカスタマイズを。
コードとしてはそこまで複雑というわけではなく今村だけがよくわかるブログのこちらの記事でも紹介されているget_adjacent_post関数を使用しています。この関数を使うと前後の記事情報が容易に取得できるのでめちゃ便利。
やっていること
やっていることについてはコード内にコメントで記入していますが、get_adjacent_post関数で前後の記事を拾い、それぞれにサムネイルの有無を確認、サムネイルがある場合はURLを拾ってCSSに挿入するといった感じです。
設置するとこうなる
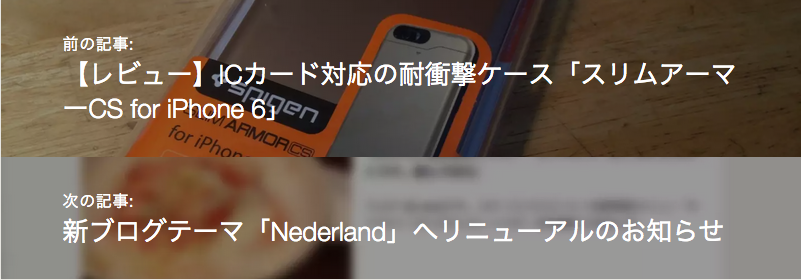
上記2つのコードをコピペして適応するとちょうど以下の画像のように、当ブログと同じデザインになると思います。

CSSについては何度も言っていますが各自でカスタマイズを!
最後に
サムネイルを指定してない!っていう場合は「Auto Post Thumbnail」あたりを使うとボタンひとつで今までの全記事の最初の画像をサムネイルにしてくれる&今後投稿する記事の最初の画像をサムネイルに指定してくれるので便利だと思います。
ではでは!
