@_tenbiです。
ブログを運営している人にとって最大の流入源なのがSNS。最新情報を素早くキャッチするためにTwitterやFacebookを使い、気になった記事を保存する人は多いのでは無いでしょうか?
そこで今回は、気になった記事を保存する「あとで読む」サービス「Pocket」に記事送るボタンを設置する方法を紹介します。
Pocketボタンを置くメリット
情報の流れが早いSNSでは、多くの人が流し読みをしています。その中で気に入った記事があれば、それがまたTwitterやFacebookにシェアされ、拡散されます。
しかし、時間が無い人の場合はどうでしょうか?
時間がない人は当然記事を何本も読む時間がありません。そういう人は「あとで読む」サービスを使って、記事をあとで読んでいます。
その「あとで読む」サービスの代表格がこの「Pocket」です。Mac版/iOS版のアプリもあります。
さらにこの「あとで読む」サービスのメリットはもうひとつあります。
それは「記事の公開時期に左右されない」点です。
僕もそうでしたが、Pocket等のサービスはどんなに多くの記事も「あとで読む」する事ができるので、記事のアーカイブ場所として使用している方もいます。
さらに、執筆が2009年だったとしても閲覧者にとっては「最新の情報」です。そういった人のためにあとで読むボタンを設置するのは非常に有効です。
つまり、
- 記事を読む時間が無い人のため
- 記事のアーカイブをしている人のため
- 数年前の記事を見に来てくれた人のため
にボタンを設置します。
設置してみよう!
設置するのに時間はかかりません。
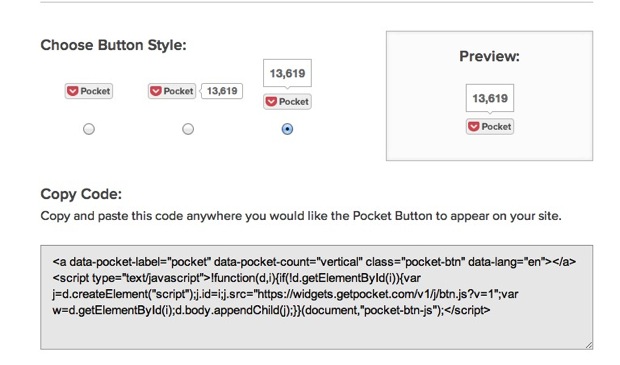
このリンク先へ飛んで、以下の3つから貼りたいボタンを選択、コードを貼り付けるだけです。

あとはデザインをCSSで整えたりして、サイトに合わせておきましょう!当ブログでは、記事下段のSNSボタン、サイドバーにあるシェアバーに設置しました。
Publisher登録もする
「記事の管理者」である事を証明するPublisher登録をすると、どの記事が多く「あとで読む」されているかを管理画面で調べる事が出来ます。ブロガーは必ず登録しましょう!
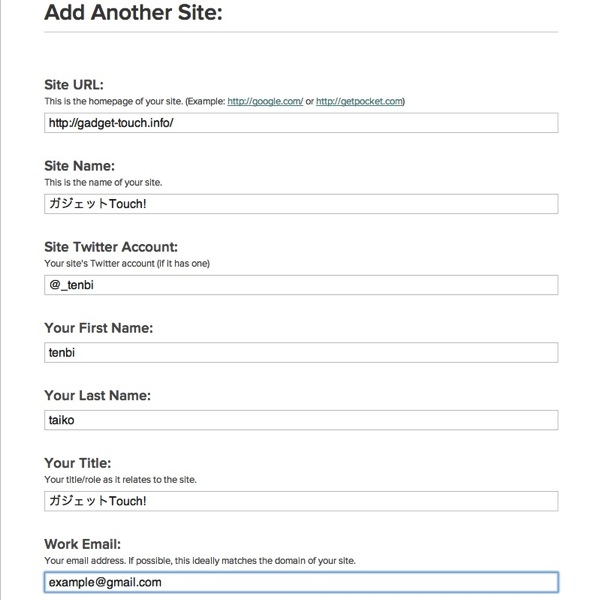
必要事項はこんな感じで出せば通りました(僕の場合)。

申請はすぐ終わりますが、過去記事の取得に時間がかかるのであんまり期待したい方が良さげ。
最後に
僕はいたいもんの記事でこの存在を知ったのですが、読者が増えるかもしれない新たなゾーンを開拓出来たのは間違いないと思います。
いしたにさんも言っていますが、とにかくブロガーはこのボタンを追加しましょう!まじで!




