
てんび〜(@_tenbi)です。
新年度になりそろそろ自分の実績を公開する場所も必要になってきたということで、3年前から放置していたドメインを使用してポートフォリオサイトを作りました。
サイトデザインは2年ぶり

WordPressサイトのデザインをしたのはブログリニューアルをした2015年以来ということで実に3年ぶり。「作ろう!」と決めた時点で大まかなデザインは決まっていたのですが、2年間丸々コーディングをしていなかったおかげで全く指が動かず。あちらこちらで要素について勉強し直しながらの作成となりました。
最近のCSSはくそ便利だった
作った経緯について説明したところで実際に取り入れたこだわり部分について。

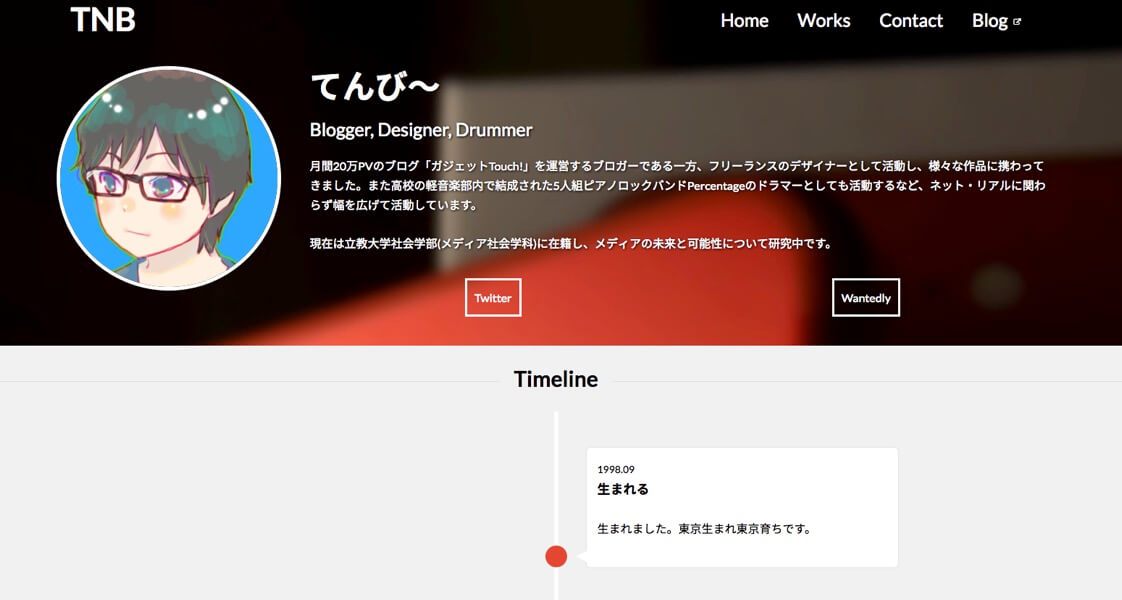
ヘッダーはずっと作りたかった最近(ちょっと前かも)流行った100%幅の背景画像+概要文のデザインを取り入れました。トップのナビゲーションバーはスクロールに応じて変化させつつ上部に固定。スマホで見ると右側メニューは横に隠れます。チェックボックスで作れるなんて記事を見たので実装してみました。
画像・概要文は2カラムで表示。以前まではこういう2カラムレイアウトにはfloat: leftとかが必須だったんですが、最近はdisplay: flexで一瞬なんですね…。時代の進化は素晴らしい。今回のデザインではflexプロパティをこれでもかというほどに多用しています。Webクリエイターボックスの記事が最強に分かりやすかった。
背景画像についてはスマホで見たときにファーストビューを背景画像で埋めたかったので、サイズ大きめの画像をheight: 100vhと指定して対応。このvhあたりのプロパティも製作していく上で勉強になりました。

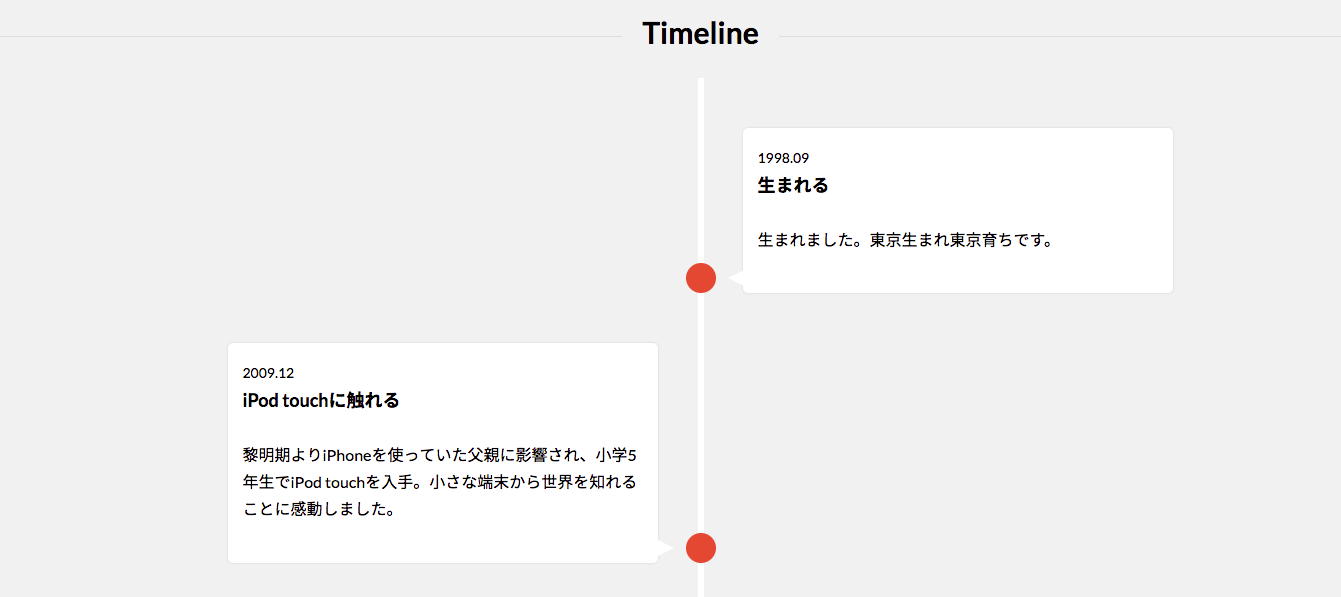
ヘッダー下には自分の経歴を時系列でまとめました。画面域に応じたフェードイン・アウトの判定のみjQueryで行なっていて、それ以外はCSSのみでレスポンシブ対応にしています。
あとは基本的にモバイルファーストでなるべくCSSを書きすぎない・デザインを変えすぎないを意識しつつ全体を仕上げた感じです。
久々に作ると楽しい
高校にいた間も学内・部内のデザインを担当させてもらったことが沢山あって、非常に自由にやらせてもらったんですが、やっぱり自分だけのものを自分だけでデザインできるっていうのは非常に楽しい経験ですね。
突貫工事の終わりたてでコンテンツも少ない上バグも残っていそうな予感なのですが、そこは後日きちんと整備していこうと思います。ポートフォリオ作ってる途中に新しいロゴ案が思い浮かんだのでもしかしたらこのブログもリニューアルするかも。
ポートフォリオサイト、ぜひチェックしてみてください!
