雪の中スタバまで無理して来ました@_tenbiです。
今回の「一からはじめるモブログ」は第六回。どうやってプレビューするかについて紹介します。
プレビューには目的がある
プレビューには当然目的があります。例えば僕であれば以下の点を見るためにプレビューします。
・正しく記事が書かれているか
・誤字脱字が無いか
・自分のブログレイアウトで見た時に問題なく見れるか
一つ目と二つ目は当然として、少し執筆に力を入れている人は三番目も確認したほうが良いです。
ブロガーとしては、タイトル・本文の構成が自分のブログのCSSで見た時にしっかり表示されるかが一番大事です。ここでちゃんと表示されないと記事は読まれないからです。
CSSを読み込んでプレビューできるアプリ
これが必要不可欠なわけです。Macのブログエディタで「MarsEdit」が売れ続けている理由はおそらくこれです。MarsEditであれば簡単にCSSを読み込んで、自分のブログ記事を読んでいるかの様にプレビュー出来ます。
ただし今回はiPhoneの連載。今回はiPhoneでCSSを読み込んでプレビュー出来るアプリを2つ紹介します(もう何度も紹介しているアプリです)
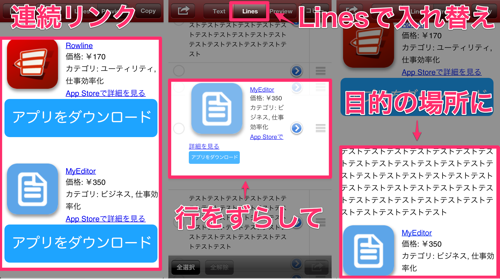
行の入れ替えに優れたRowiine
Rowlineは第三回で紹介した通り、行の入れ替えに優れたエディタです。

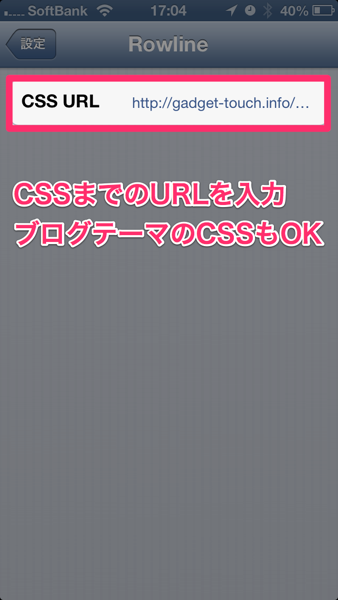
今回の記事の趣旨であるCSSの読み込みにももちろん対応しています。「設定」アプリを下にスクロールすると「Rowline」のメニューがあるはずですので、その中にあるCSS URLに使いたいCSSまでのURLを入力します。
WordPressで使っているテーマのCSSをそのまま使いたいときには以下のように入力します。
[html]
http://ブログアドレス/wp-content/theme/テーマ名/style.css
[/html]

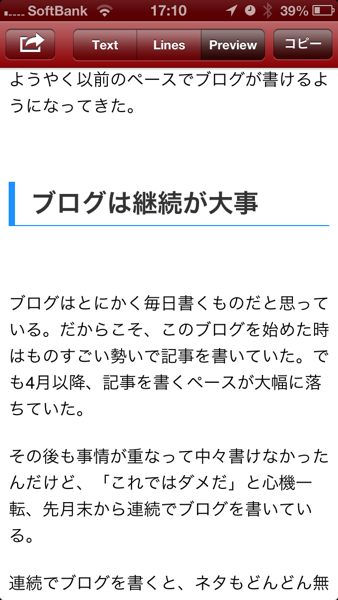
Rowlineにh3タグでも適当に記述し、「Preview」で使いたいCSSのh3が適用されていたらOKです。

そのままアップロード出来るのが強みなするぷろ
するぷろはRowlineのような行の入れ替えができませんが「確認したらすぐ送信できる」のが強みです。他アプリからするぷろに送るような手間が省けるので、文章を書きながら合間合間に画像を挿入している人などにおすすめです。
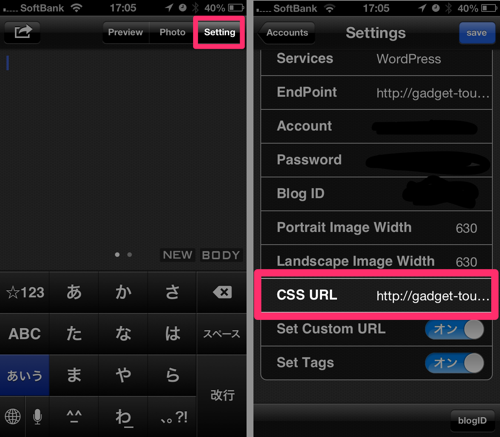
するぷろに外部CSSを読みこませるには、するぷろアプリ右上の「Setteing」から自分のブログの設定に入ります。
CSS URLに使いたいCSSまでのURLを入力します。
WordPressで使っているテーマのCSSをそのまま使いたいときには以下のように入力します。
[html]
http://ブログアドレス/wp-content/theme/テーマ名/style.css
[/html]

本文にh3タグでも適当に記述し、「Preview」で使いたいCSSのh3が適用されていたらOKです。

まとめ
今回外部CSSを読み込ませてプレビューする方法をまとめたとおり、ブロガーとして記事を書けば書くほど、自分のブログCSSでプレビューがしたくなってくるはずです。
記事を読まれやすくするために、自分のCSSで是非一度プレビューしてみて下さい。
次回予告
連載7回目:公開しよう です。お楽しみに。



