@_tenbiです。
ブログリニューアルを行なって様々な機能や画像を扱うようになってから、ブログの表示が極端に重くなってしまいました…。
そこで画像を後から読み込んでくれて、なおかつ無限スクロールにも対応している「BJ LazyLoad」を導入した所凄い効果があったので紹介します。
BJ LazyLoadは画像を多く使う人必見だ!
以前はLazy Loadというプラグインで画像を後から読み込んでいたのですが「無限スクロール」という、記事をどんどん読み込んでくれる機能に対応していないのが弱点でした。

今回紹介する「BJ LazyLoad」はLazyLoadよりも高機能で、無限スクロールにも対応している最強のプラグインなのです!
「BJ LazyLoad」を導入する
「BJ LazyLoad」は プラグイン > 新規追加 から「BJ LazyLoad」と検索するか、以下のリンクからダウンロードしたファイルを /wp-content/plugin/ にアップロードするとインストール出来ます。
「BJ LazyLoad」を設定しよう!
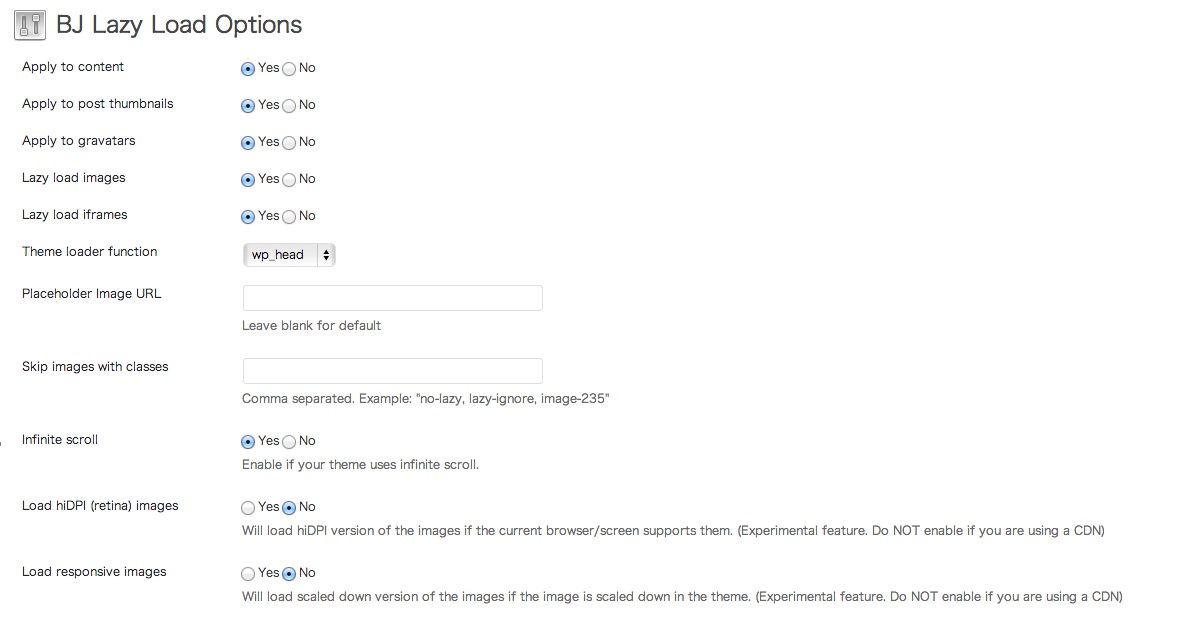
インストールした「BJ LazyLoad」を有効化すると「設定」タブに「BJ LazyLoad」が追加されています。ここから設定しましょう!

一般的な設定
Apply to content
記事コンテンツ内に遅延読み込みを対応させるかを設定します。これはオンにしないと意味が無いww
Apply to post thumbnails
テーマ関数
[php]<?php the_post_thumbnail(); ?>[/php]
で取得するサムネイル画像を遅延読み込みに対応させるかを設定します。メインページにサムネイルを表示させている人はオンにしましょう!
Apply to gravatars
一部コメントシステムで使える「Gravater」のアイコンを遅延読み込みに対応させるかを設定します。これは人によって設定が異なりそうです。
Lazy load images
画像ファイル(jpg,png等)を遅延読み込みさせるかを設定します。これをオンにしないと上の項目にチェックが付いていても遅延読み込みされないので注意!
Lazy load iFrame
一部広告やYoutubeの埋め込みコードで使われているiFrameを遅延読み込みさせるかを設定します。これをオンにするだけで重いYoutube埋め込みコードがあるページも楽に閲覧できるように!!
Theme loader function
LazyLoadを起動するコードをどこに設置させるかを設定します。僕の環境ではwp_footerだとスクロールしないと画像が読み込まれませんでした。なのでwp_headがオススメ!!
Placeholder Image URL
遅延読み込みが始めるまで表示される画像ファイルを指定出来ます。デフォルトでも大丈夫。
Skip images with classes
特定のクラス名が付いた画像を遅延読み込みさせないように設定することができます。
環境によって変えたい設定
Infinite scroll
これが今回僕が求めていた機能。これをオンにすると無限スクロールに対応しているサイトでも遅延読み込みが継続して行われるようになります!
Load hiDPI (retina) images
僕自身Retina Macを使っているわけでは無いのでよく分からないのですが、サーバに遅延読み込みさせる画像の2倍のサイズの画像がある場合、自動でそれを表示してくれる機能みたいです。
CloudFlare等CDNを使ってるユーザはオンにしないように!
Load responsive images
遅延読み込みする画像を自動でリサイズしてくれる機能みたいです。
Disable on WPTouch
プラグイン「WPTouch」でモバイル表示に対応している場合、WPTouchで表示している時のみ遅延読み込みを無効化することが出来る機能です。
全体の表示速度を改善するなら必須!
スクリーンショットや画像を使って記事を書くことが多いブログなら、絶対導入して損は無いプラグインです。皆さんも参考にしてみて下さい!

