
@_tenbiです。ブロガーとしての活動を休止するに辺りどうしてもやりたかったことがありました。
それが「休止中に快適に閲覧できる新テーマの作成」です。
昨年末からWebデザイナーとしてのお仕事を初め、当ブログは幾度かのリニューアルを行いました。それは自分自身のスキル向上のためでもありました。
そして今日、僕は新テーマを発表します。ガジェットTouchは次のステージへ。
次のステージへ。

新テーマをデザインするにあたって、どうしても実装したい機能がありました。それがテーマロゴにもある3文です。
Be Simply. Be Beautiful.
近年のWebサイトの流れはシンプル、いわゆる「フラットデザイン」です。当ブログの新たな方向性はまさに「シンプルに、美しく」です。
以前までのドロップシャドウや無駄な広告を極力取り払い、線を基調とした新しいデザインに生まれ変わりました。

Be Responsive.
今まで当ブログでは
- PC向けテーマ
- タブレット向けテーマ
- スマートフォン向けテーマ
と3つのテーマを各デバイス向けに製作・実装して来ました。
しかしながら、3つのテーマを使い分ける事はすなわち「メンテナンス性の悪化」を招きます。そこでSynexでは当ブログ初となる「レスポンシブデザイン」に対応しました。
さらにレスポンシブデザインに対応するにあたり、Synexでは「Retinaディスプレイ」に完全対応。どんな時でも美しく。
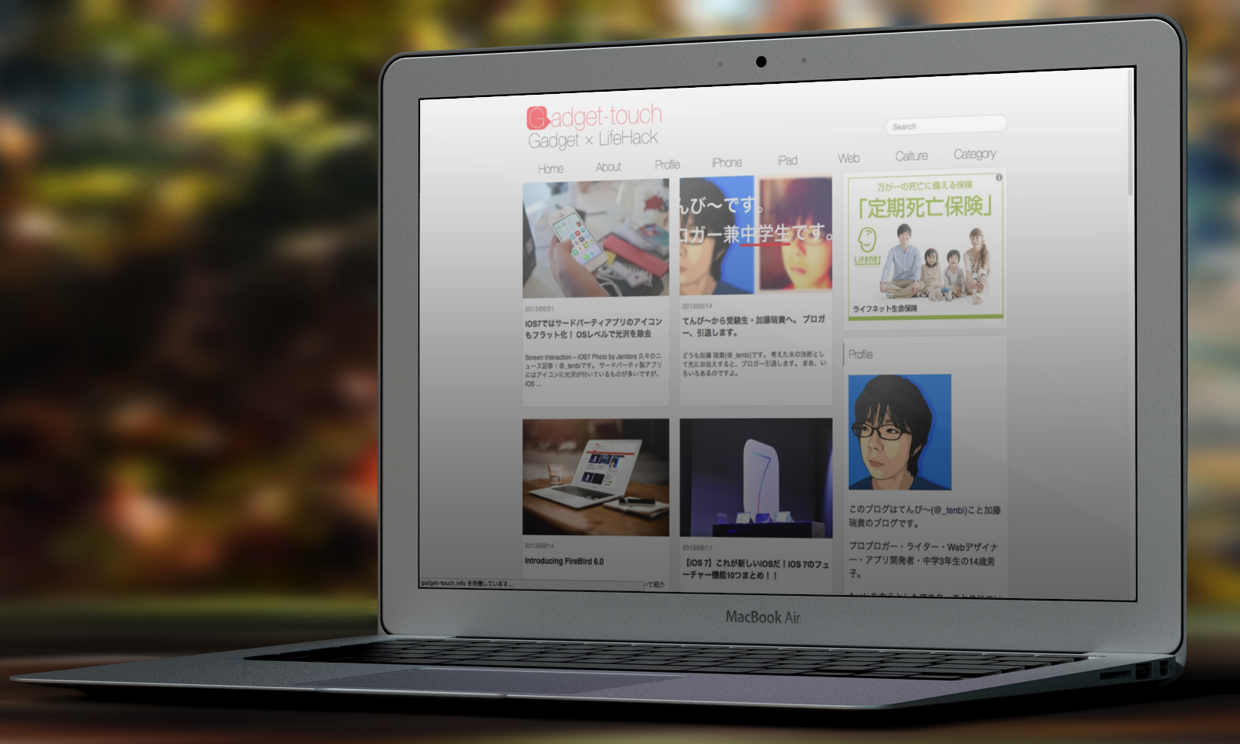
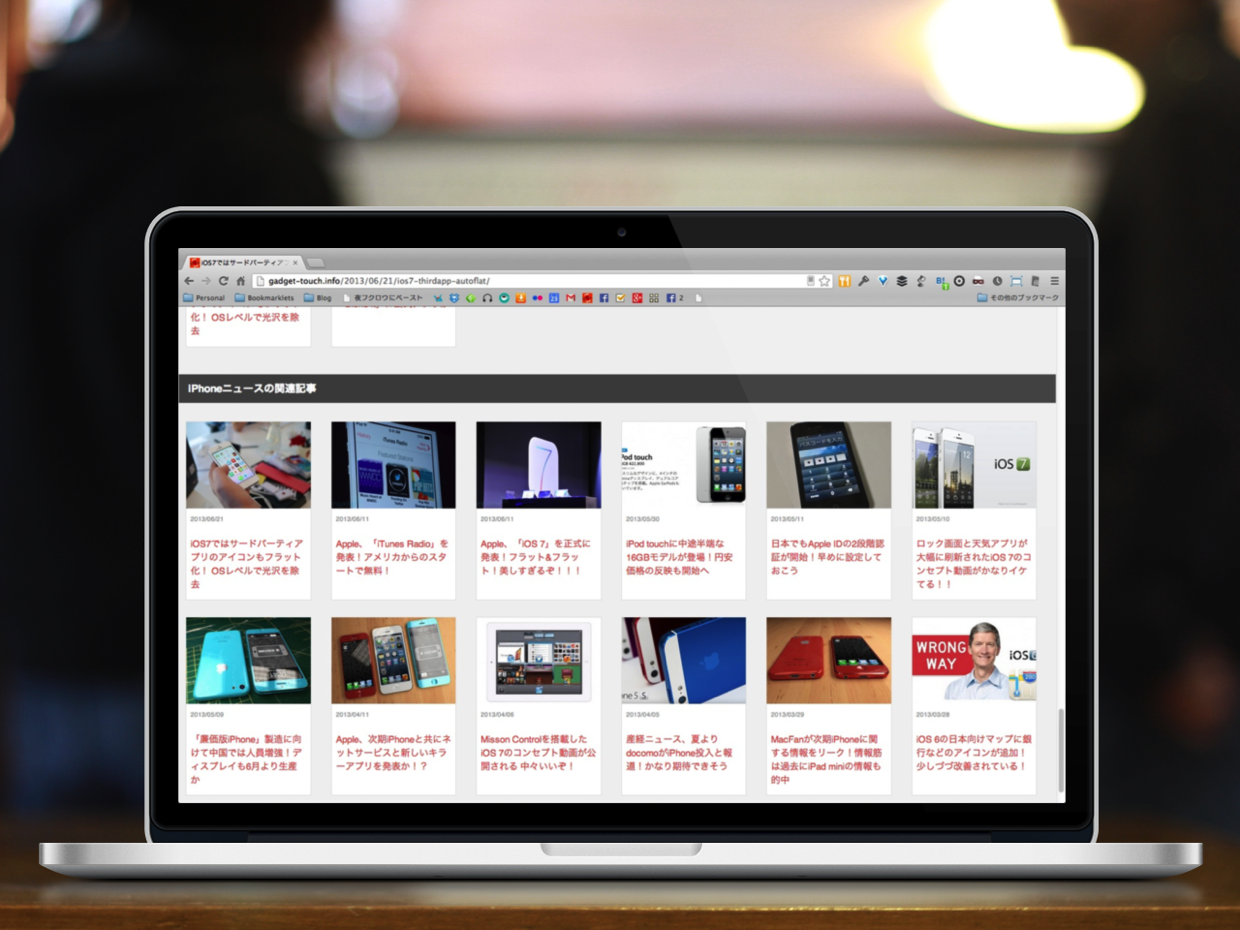
PC版レイアウト

PC版レイアウトのトップページは、前回アップデート「FireBird」で好評だった2段組グリッドレイアウトを採用。無限スクロールにも引き続き対応しています。

また記事ページ末尾には関連記事をタイル状に配置。NANOKAMO BLOGで紹介されていた「Grid-A-Licious」を採用しました。
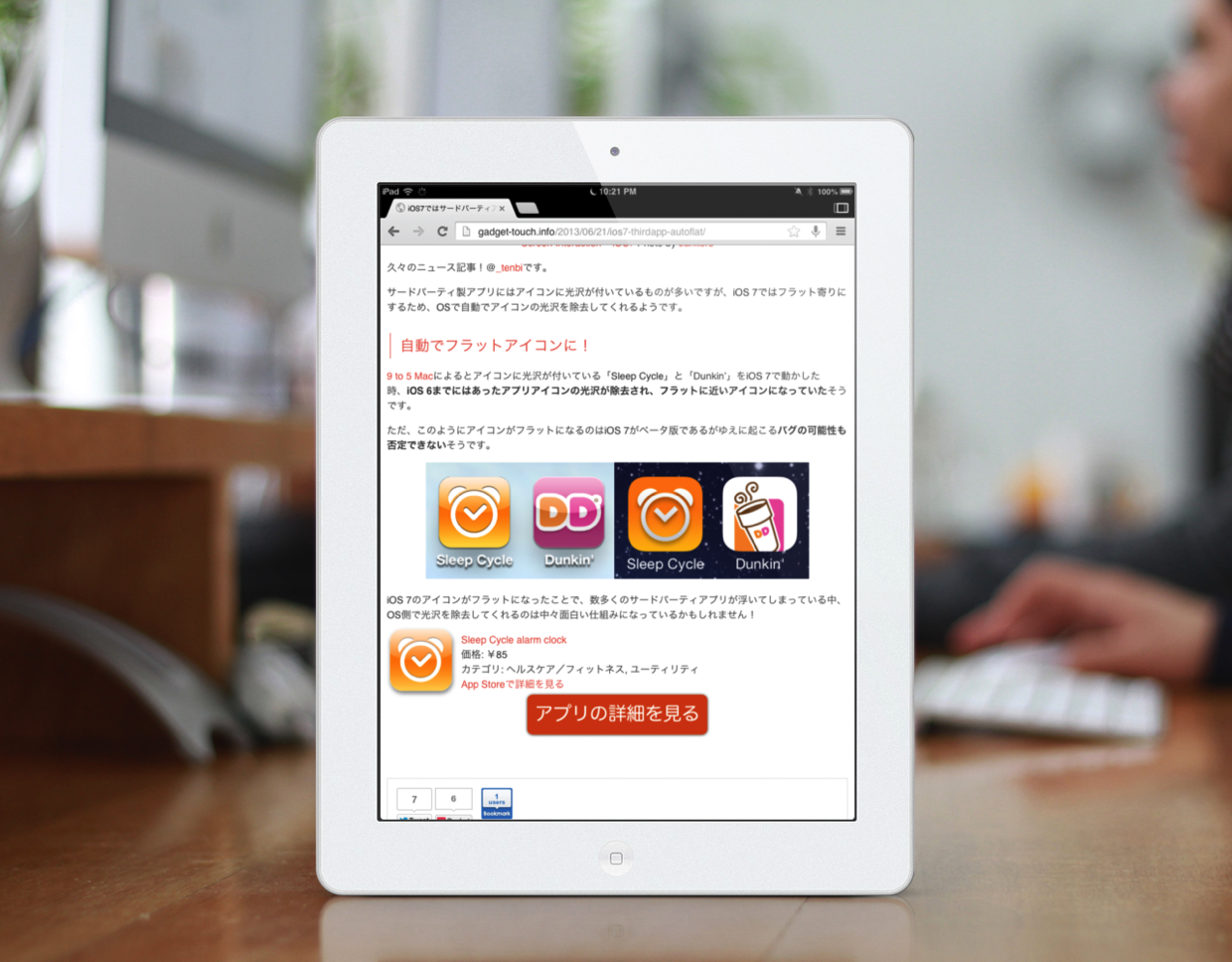
タブレット版レイアウト

タブレット版レイアウトは縦と横が変幻自在。縦ではシンプルな1カラムレイアウトに変わります。

タブレット版レイアウトはあらゆるコンテンツがiPadに最適化。画像も、見出しも、広告も、すべてが美しく。
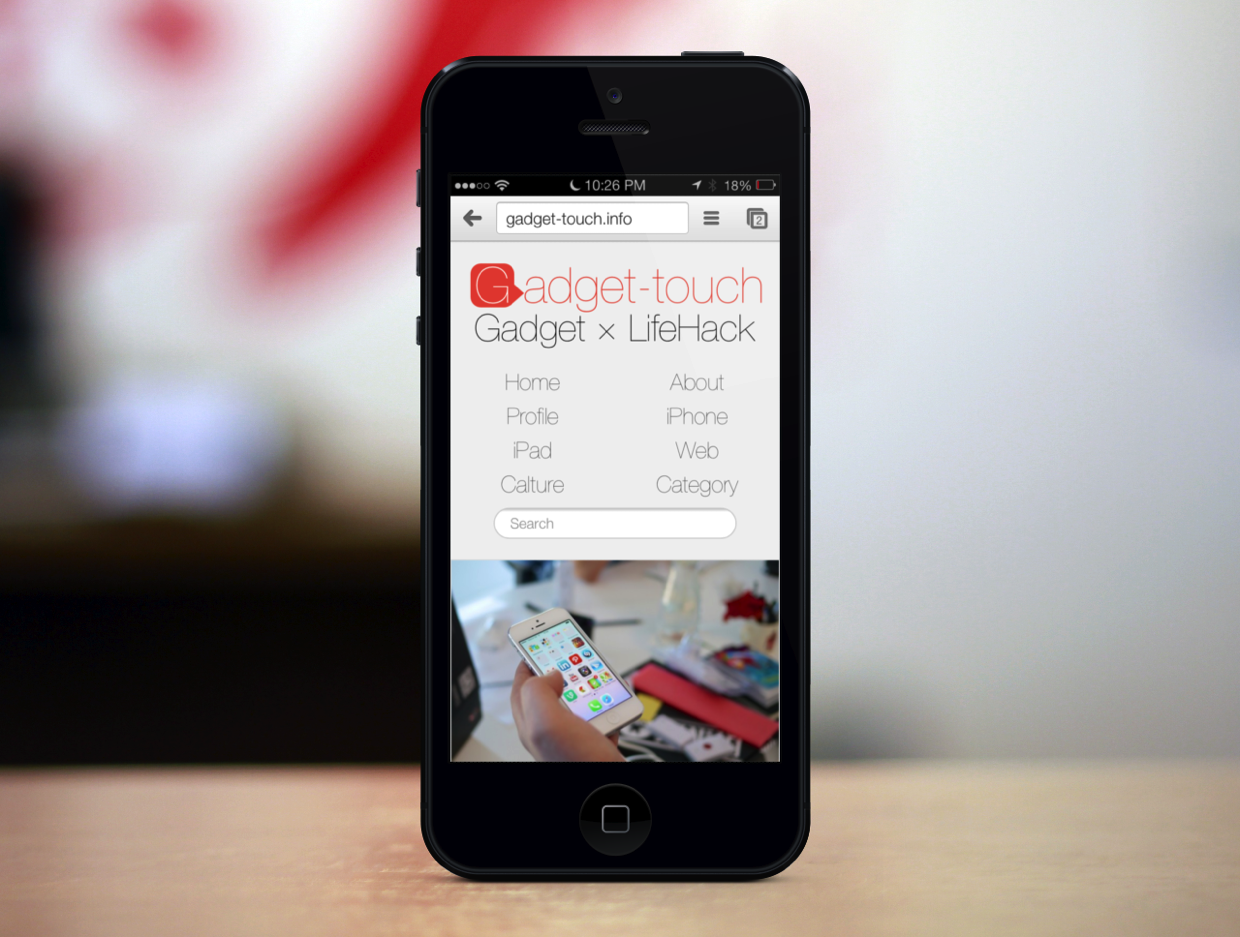
スマフォ版レイアウト

今回もっとも配慮したのがこの「スマートフォン版レイアウト」です。いかに表示速度を落とさず、快適にコンテンツ閲覧が出来るかなんども試行錯誤しました。
トップページはメニューが4列に整形され、グリッドの記事表示は1列に。

個別記事ページもスマフォに最適化。無駄なものは無く、コンテンツに集中する事が出来ます。
「Synex」、明日公開。
僕はこの全く新しいテーマを「Synex」と名付けました。バージョンは6.0。数が増えるごとに新機能が続々追加され、スキルも上達しているのが実感出来ます。
そして、この新テーマ「Synex」は7月の上旬、つまり明日公開されます。
受験生でもありWebデザイナーでもある僕の、活動休止前最後の大作にご期待下さい。
