
ご覧いただきありがとうございます!てんび〜(@_tenbi)です。
やや技術的な話なんですが、自ブログの好きな記事のサムネイルを好きなサイズで取得したいことがありました。
どうやって実装したのかを備忘録的に残しておきます。色々応用が効きそうです。
ショートコードを使おう
この記事で最終的に実現できることを整理すると
- 自分のブログの好きな記事URLを貼り付けると
- 上手い感じに動いて
- 指定したサイズのサムネイルURLが出力される
というもの。早速やっていきましょう。
functions.phpというテーマに重要なファイルを扱います。下手にいじると画面が真っ白になってしまうので、事前にバックアップをお願いします。
今回はWordPress標準で用意されているショートコードという機能を活用します。
シュートコードは、[music]などのコードを記事中に書いてやる事で、事前に設定していたコードを動かせるという優れもの。アプリ紹介のリンクを簡単に作成出来たりもするので便利です。
設定してみよう
ショートコードについて解説したところで、早速本題のサムネイルを表示させるコードを書きましょう。
お使いのテーマのfunctions.phpを開き、以下のコードを追加しましょう。追加する場所に注意しましょう。
やや分かる人向けにどんな動きをしているのかを解説していきます。
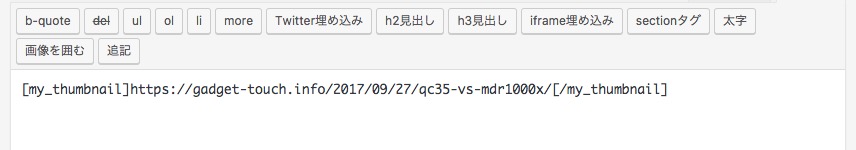
サムネイルURLを取得したい記事のURLを{my_thumbnail}というコードで囲ってあげます。{}は[]に変えてください。閉じタグをつけるのも忘れないようにしましょう。するとurl_to_postidという関数が囲ったURLの記事idを取得してくれます。
そのあと今度はget_post_thumbnail_idという関数が先ほど取得した記事idを元に、記事に紐付けされているサムネイルのidを取得。
最後にwp_get_attachment_image_src関数がサムネイルidを元にサムネイルへのURLを取得し出力、といった感じ。
'aside-img'の部分をお使いのテーマで設定しているサイズに変更すると、好きなサイズでサムネイルが出力できるようになります。
こうなる

使い方です。ダッシュボードの投稿画面やブログエディタで、画像のようにURLを囲います。

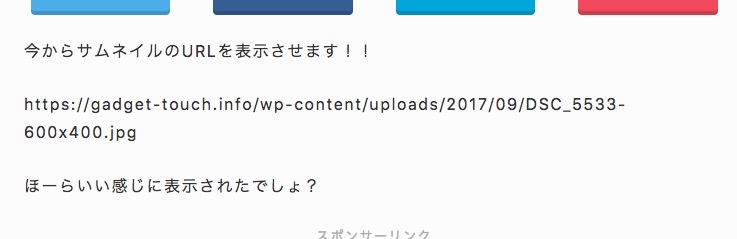
WordPressのプレビュー機能を使って確認すると、こんな風にサムネイルのURLが出力されます。おめでとうございます。
最後に
過去記事のサムネイルのURLが自在に取り出せるようになると、関連記事の紹介をするときなどに非常に便利になります。お試しあれ。
次回は今回の記事内容を踏まえて、過去記事をサムネイル付きでいい感じに表示する方法をお届けします。
