
てんび〜(@_tenbi)です。
大学1年生の夏休み、予定がなくてせっかく時間もあるし、今までできなかったことをやろう!と思い立ち、2年越しにこのブログのリニューアルを行いました。のでご報告。
リニューアルしたきっかけ

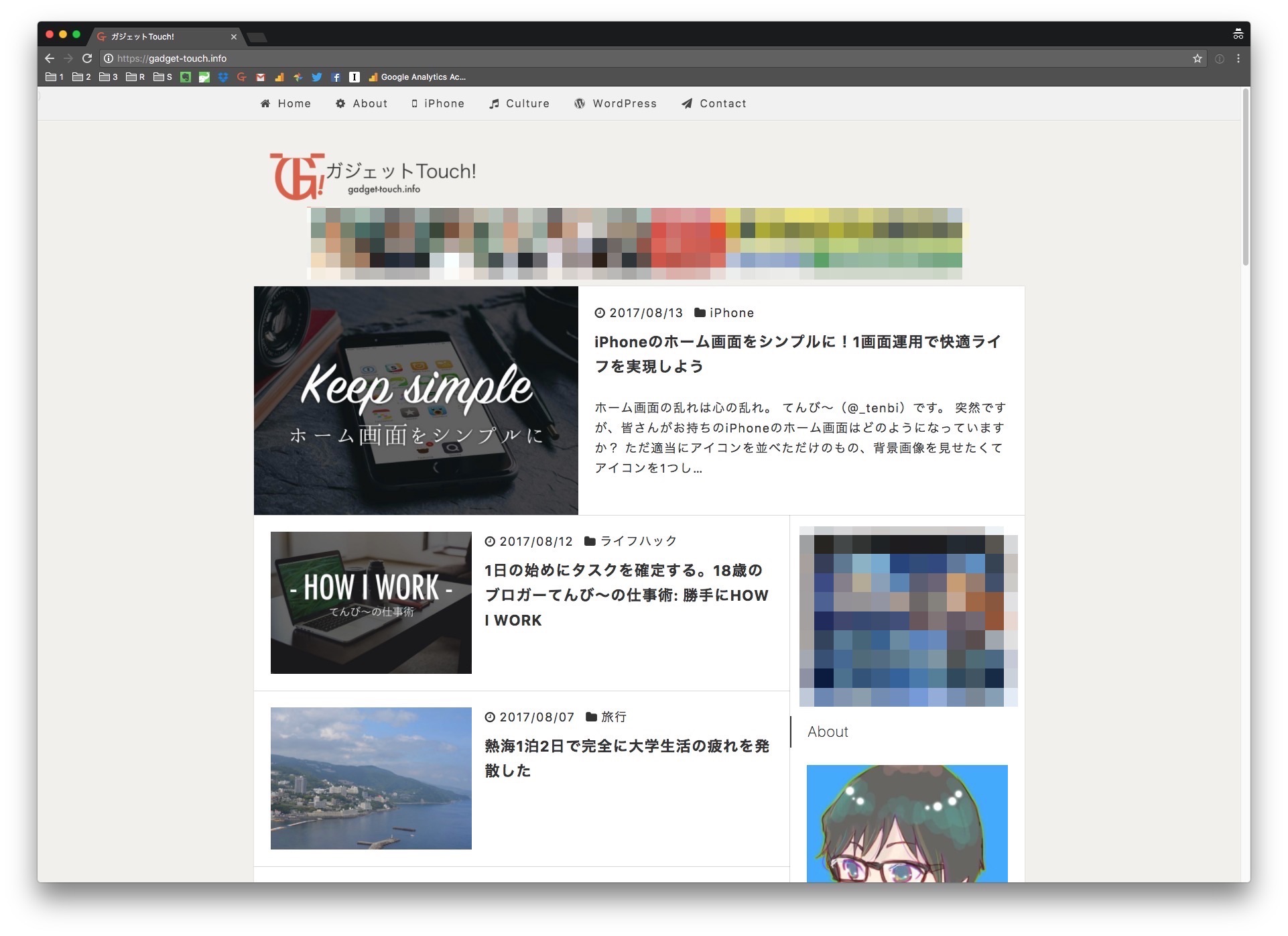
前のデザインに飽きました。
もちろん理由はそれだけではないです。前回のデザインが割と突貫工事になってしまっていて、コードがかなり古い&汚いものになっていたのと、サーバー移転をきっかけに新環境にしたいところから、今回のリニューアル決行に至ったというわけ。

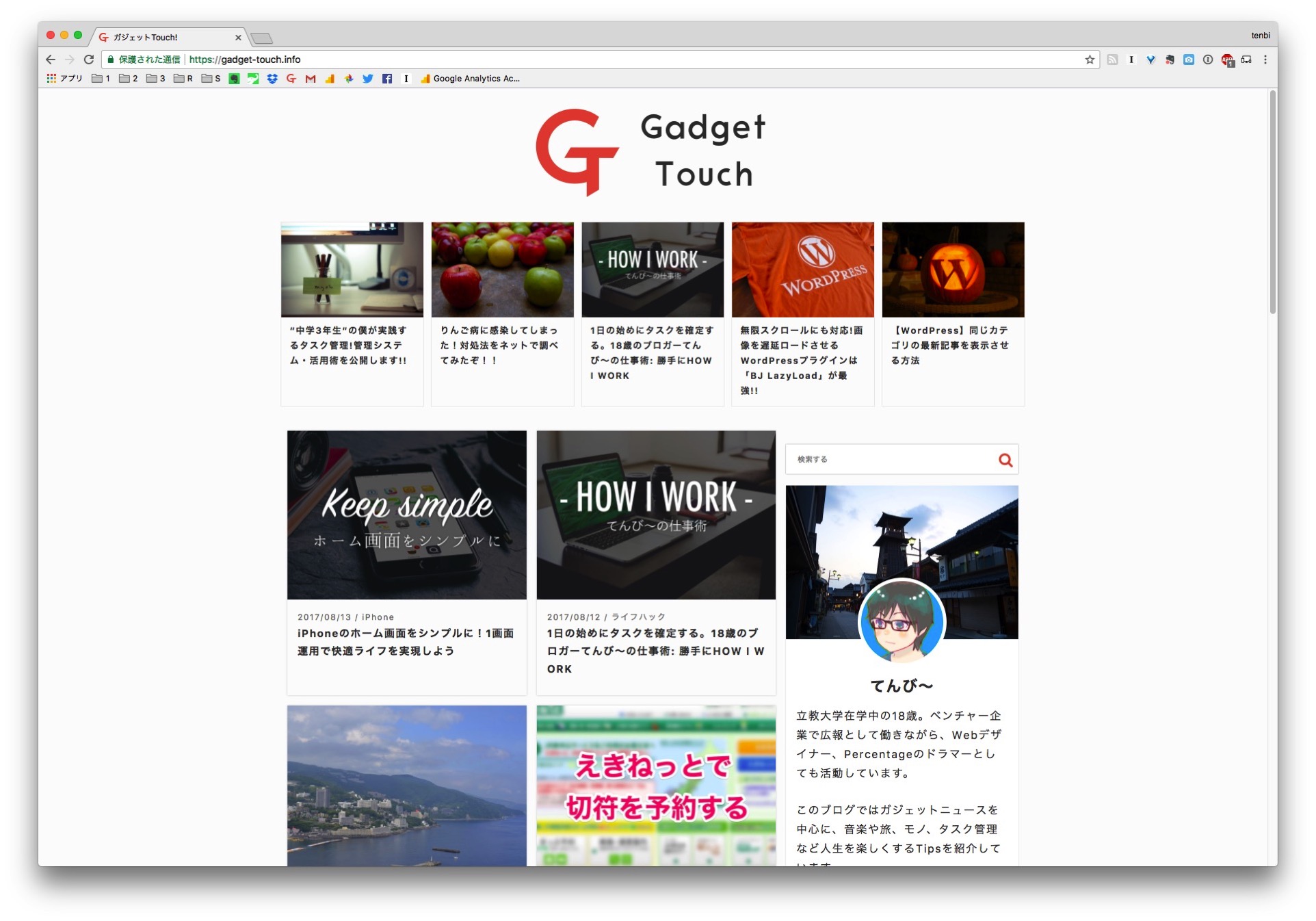
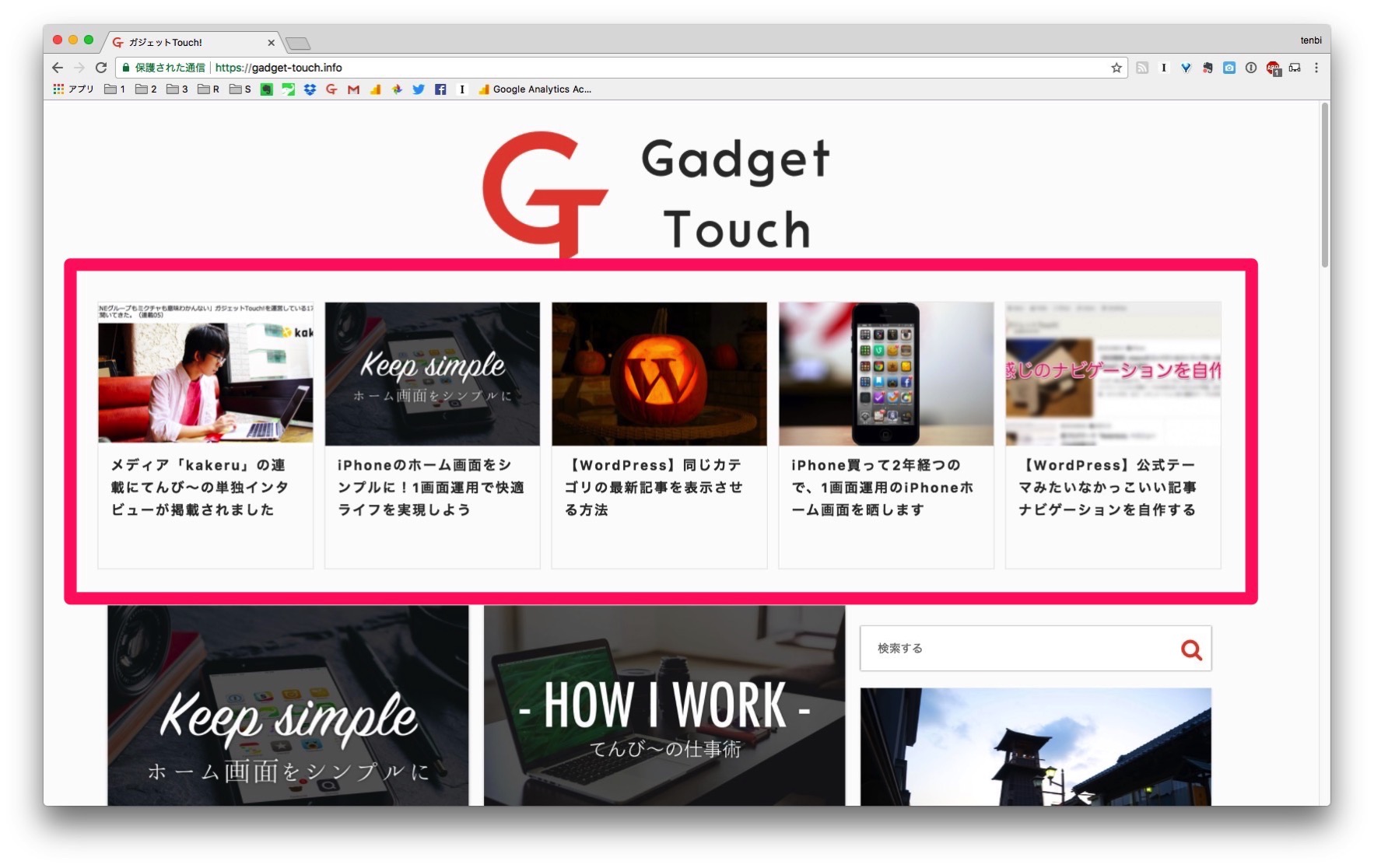
そしてこれが新デザイン。基本的に自分の好きなものを作る時は
- やりたいことをリストに書き出す
- 紙でモックを作る
- ローカルで作りながら確認
というプロセスを踏んでいて、今回もそれをやった形。色味やパーツの細かい部分は前回のデザインからパターンを踏襲しつつ、コードのメンテナンスと大まかなデザインでのリニューアルを狙った感じです。
こだわりのポイント
今回のリニューアルでこだわったところです。
おすすめ記事をランダムで表示

今までのテーマで取り組んでいなかったこととして「ピックアップした記事のランダム表示」というものに挑戦してみました。
カスタムフィールドを活用して「特定のカスタムフィールドに該当する記事を表示させる」という小技を使っています。ダッシュボードからすぐに設定できるのでなかなかいい感じ。
フォント設定を綺麗に
大学に入ってからWindowsを良く使うようになったのですが、このブログをWindowsで見ると結構フォントが汚い。
いくら身の回りにMacユーザーが多くても、世間の大半はWindowsということで表示の最適化に乗り出すことに
具体的には、知る人ぞ知るmurashun.jpの記事を参考にフォントの最適化を行いました。
Flexboxを全面採用
前回のテーマから部分的に導入していた、Flexboxによるレイアウトを全面的に採用しました。どれくらい全面かというと
- レスポンシブな2カラム
- ロゴ下のおすすめ記事
- 記事一覧のボックス
- ブログカード
- 商品リンク(アプリリンク)
- シェアボタンの配置
- 記事下のCTA
と、横並びになるレイアウトはほぼ全てFlexboxにしています。このブログはIEからのアクセスがほとんどないので、思い切って切り捨て。
これらの他にもタイトルタグの変更や新ロゴの作成など、結構細かいところまでリニューアルしています。以下の記事は特に参考にさせていただいたものです。
ブログで優勝したい
「大学に入ったらブログで優勝する!」と考えて早4ヶ月。サーバー移転とデザインリニューアルでやっとスタートラインに立ったところです。
せっかく自由な時間も増えたしモチベーションも上がっているので、これからどんどん更新して優勝を狙っていきたいところ。
また、今のところこのテーマはまだ発展途上で、不具合があったり見辛かったりするところを運用しながら修正していく予定です。「ここが変だ!」とか「ここはこうした方が見やすい!」などがあったらその都度連絡いただけるとやる気がめちゃめちゃ出ます。
頑張るぞ〜